应用报表工具Finereport的开发人员会发现其移动端app 同样也推出了很多js接口,那这些接口到底有多少,其移动端又有哪些地方支持调用js,这些接口具体又该如何调用呢。根据我平时的开发经验,给大家做个归纳整理,包括接口列表,相关的脚本函数及具体的演示实例,希望大家可以更有效地利用这些js接口来便利相关工作。
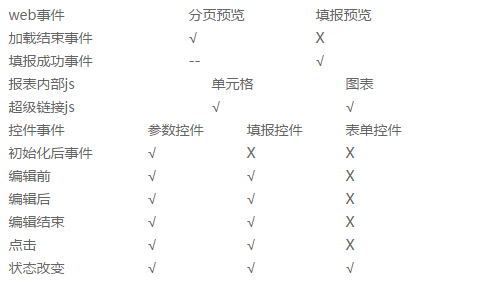
1. FineReport移动端哪些地方支持调用js

2. 控件支持的脚本函数

3. 分页预览报表支持的脚本函数
4. 填报预览报表支持的脚本函数
5. 常用的工具类脚本函数
6. 具体使用示例
6.1获取控件的一系列方法
1. this.options.form.getWidgetByName("控件名"); //参数界面及表单中获取控件
1. contentPane.getWidgetByCell("单元格"); //填报界面获取控件
1. contentPane.getWidgetByName("控件名"); //填报界面获取控件
6.2填报成功后刷新当前页
1. var url = "/WebReport/ReportServer?reportlet=js/shauxindangqian.cpt&op=write&__replaceview__=true";
2. FR.doHyperlinkByGet(url,{para:paravalue}); //刷新当前页面
6.3 js获取表单图表组件并刷新数据
1. var c=FR.Chart.WebUtils.getChart("chart0");
2. c.dataRefresh();
6.4延时函数
1. setTimeout(function() { }, 500);
6.5 A超链至B填报,B提交数据后返回A时,A自动刷新显示新的数据
1. contentPane.setAppearRefresh(); //在A的加载结束后事件中添加js
