前言:
最近公司有一个这样的需要,需要从我们在现有的公众号H5页面中加一个跳转到第三方小程序的按钮。之前只知道小程序之间是可以相互跳转的,今天查阅了下微信开发文档原来现在H5网页也支持小程序之间的跳转了,下面就简单描述一下对接的流程。
微信公众号详细对接文档:
公众号关联小程序:
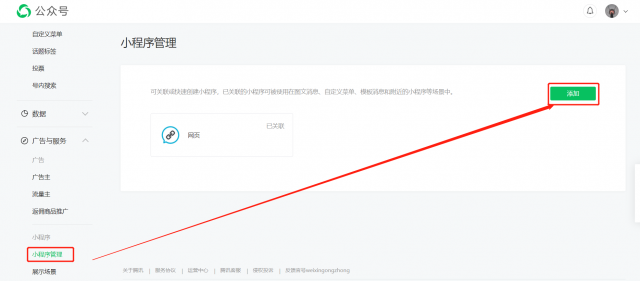
1、进入公众号后台,路径:广告与服务——小程序—小程序管理—添加

2、关联小程序—管理员微信扫码确认
3、搜索小程序名称或APPID绑定
4、绑定成功等待小程序管理者同意
查看小程序原始id:
找到关联成功的小程序,鼠标放入其中找到详情查看小程序原始id
绑定JS接口安全域名:
微信JS-SDK的使用步骤,配置信息生成详细说明(.NET版):
跳转标签、前提条件和属性说明:
跳转小程序:wx-open-launch-weapp
用于页面中提供一个可跳转指定小程序的按钮。使用此标签后,用户需在网页内点击标签按钮方可跳转小程序。H5通过开放标签打开小程序的场景值为1167。
开放对象
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。
错误提示
若跳转时出现以下页面,表示网页绑定的服务号或小程序无权限,请检查是否符合上述开放对象条件。