新手使用springboot或者说,刚接触java行业,有些不明白的就是项目的架构是怎么样的,我今天在这儿稍微整理了一下
有些新手可能在想,springboot是怎么解决最原始的增-删-改-查,
快速搭建是多么舒服的一件事,哈哈
今天,火浴带大家哎熟悉一下流程
1、首先创建一个springboot的工程
2、点击继续
3、这里可以什么都不选,要是你会的话,可以选
4、改好你的项目名称和路劲后点击完成
5、这是我的maven依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.3</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.28</version>
</dependency>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
6、这是yml的配置
server:
port: 9000
# mysql
spring:
datasource:
#MySQL\u914D\u7F6E
driverClassName: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/easyproject?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=UTC
username: root
password: root
#mybatis\u914D\u7F6E
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: com.example.demo.model
7、我们先介绍查询所有的方法,这是dao层,
添加
public List<User> getAllUser(@Param("username") String username,@Param("pageStart") int pageStart, @Param("pageSize") int pageSize);
8、编写原生xml,里面是mysql的 查询语句
<select id="getAllUser" resultType="com.springboot_sport.entity.User">
SELECT * FROM easyUser
<if test="username !=null ">
WHERE username like #{username}
</if>
LIMIT #{pageStart},#{pageSize}
</select>
9、定义entity类,里面的内容是你查询的数据库的字段
生成get、set方法,可能小伙伴不会,2020版的快捷键是shift+alt+s,,或者你鼠标右键Generate。。。这个也可以看到
10、定义Contronller接口,我用的前端框架是vue的
package com.springboot_sport.controller;
import com.alibaba.fastjson.JSON;
import com.springboot_sport.entity.QueryInfo;
import com.springboot_sport.dao.UserDao;
import com.springboot_sport.entity.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.List;
/**
* @author huoyu Email:[email protected]
* @version v1.0
* @Description
* @create 2020--09--1621:17
*/
@RestController
public class UserController {
@Autowired
private UserDao uDao;
@RequestMapping("/alluser")
public String getUserList(QueryInfo queryInfo){
//获取最大列表数和当前编号
int numbers = uDao.getUserCounts("%" + queryInfo.getQuery() + "%");
int pageStart = (queryInfo.getPageNum() - 1) * queryInfo.getPageSize();
List<User> users = uDao.getAllUser("%" + queryInfo.getQuery() + "%", pageStart, queryInfo.getPageSize());
HashMap<String, Object> res = new HashMap<>();
res.put("unmbers",numbers);
res.put("data",users);
String res_string = JSON.toJSONString(res);
return res_string;
}
}
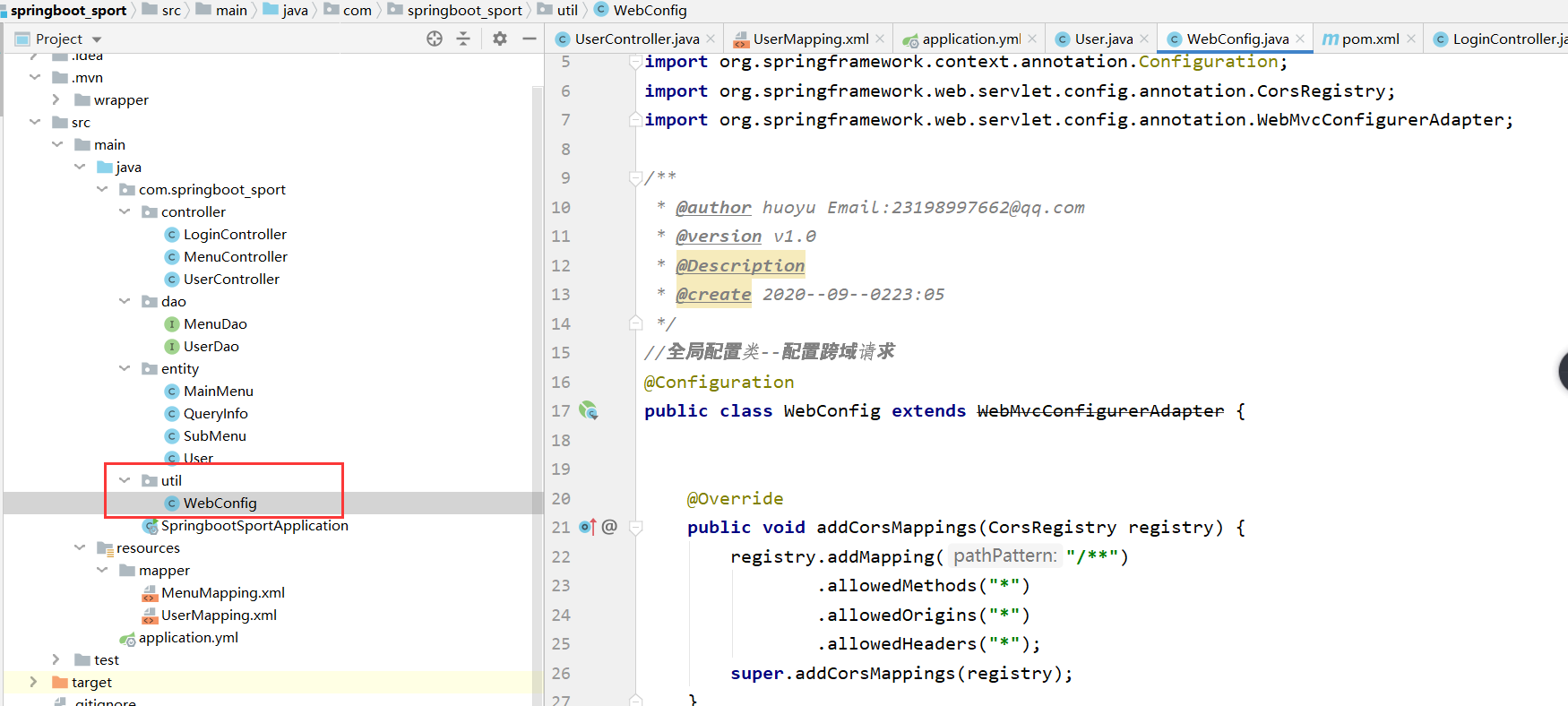
这样一个查询接口就相当于做完了,我在给大家说一个就是关于springboot+vue的跨域问题怎么解决的

下面是代码
package com.springboot_sport.util;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
@author huoyu Email:[email protected]
@version v1.0
@Description
@create 2020--09--0223:05
*/
//全局配置类--配置跨域请求
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("")
.allowedOrigins("")
.allowedHeaders("*");
super.addCorsMappings(registry);
}
}
好了,完成