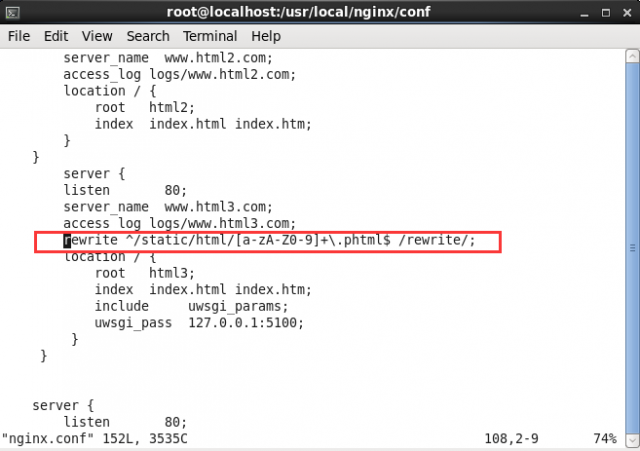
1.在一个文件夹名为www.html3.com的web项目来实现,首先到nginx的配置文件nginx.conf做如下配置

python和html混合编写的文件,我以文件后缀为.phtml,通过服务器配置让它重定向到 /rewrite/
2.进去项目目录下的static/html/ 编写一个1.phtml 内容如下(内容是随便写的,只是为了测试)
<%
#define a variable
str_var = "hello world" ############# divide ################
import time if True:
str_var2 = str(time.strftime("%Y-%m-%d %H:%M:%S", time.localtime()))
else:
str_var2 = "nothing"
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>phtml</title>
<script> </script>
</head>
<body>
<p>start</p>
<p>I say: <span><% str_var %></span></p>
<p>I say: <span><% str_var2 %></span></p>
<p>end</p>
</body>
</html>
注意:博主本人的想法是在html文档前放一对分隔符且只是一个,专门用于处理数据与逻辑,而后面的分隔符也就是嵌入到html文档内的那些分隔符,里面只放置一个变量名,用于输出变量值,因为时间有限,只是简简单单实现,请谅解!
3.我该项目是flask项目(核心思想与web框架无关),然后写个路由,内容如下
@app.route('/rewrite/')
def rewite():
url_path = str(request.environ['REQUEST_URI'])[1:]
if os.path.exists(url_path):
oFile = open(url_path)
text = oFile.read()
pattern = re.compile('<%([\s\S]*?)%>')
result = pattern.findall(text)
content = []
flag = 0
while flag < len(result):
if flag == 0:
exec(result[flag].strip())
content.append('')
else:
content.append(locals()[result[flag].strip()])
flag += 1
flag = 0
def mysub(matched):
nonlocal flag
flag2 = flag
flag += 1
return content[flag2]
res = re.sub('<%[\s\S]*?%>',mysub,text)
return res
else:
return "404 not found"代码解释:
1.如果有看不懂request.environ['REQUEST_URI'],可以看一下博主之前写的一篇文章“nginx的rewrite ,如何在flask项目中获取重写前的url”
2.result变量用于存放匹配到分隔符内的字符串,是列表
3.content变量用于存放result列表每个元素解释后的值,而content[0]放空字符串(因为没有输出,result[0]只用于通过exec( )来执行字符串语句)
4.测试访问http://ww.html3.com/static/html/1.phtml
假设访问不存在的2.phtml
------------------------------------------------------------------------------------------------------------------------------------------------
附:
通配符. 匹配除换行符\n之外的任何单字符
如果要匹配包括换行符的所有字符就不要用(.*),用([\s\S]*)
关于如何解决贪婪匹配,加?