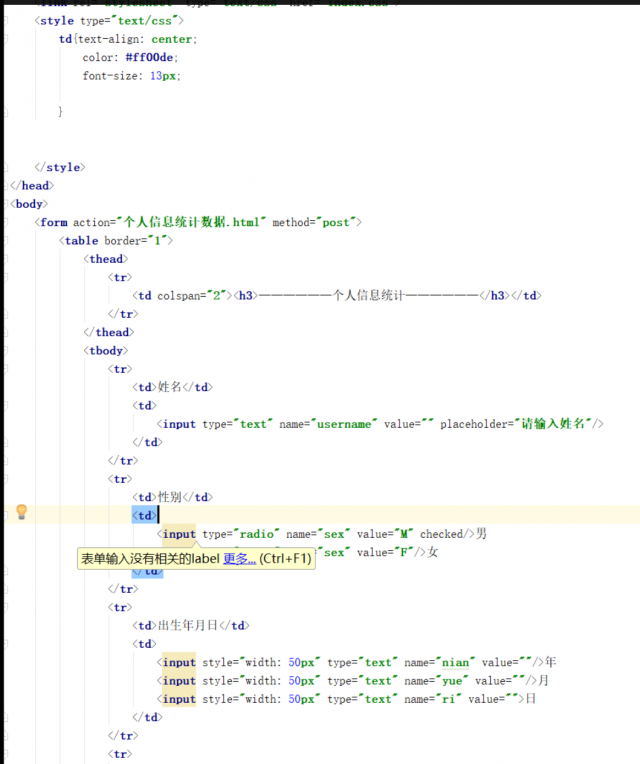
相信很多朋友在制作表单的时候,我们的编辑器会有下图的相关提示吧

我们发现虽然这样并不影响我们的正常使用,但是看着这样的报错提示总是很让人心烦,那么这到底是为什么呢?
其实,这是因为编辑器建议我们在使用<input>标签时,用相应的<label>标签对其进行标记。不想百度的同学可以继续往下看喽:
<label>标签其实是为了方便鼠标用户选择的标签,![]() ,如图,当我们在选择男女时,通常会点击里面的圆圈,但是如果遇到这样的情况呢
,如图,当我们在选择男女时,通常会点击里面的圆圈,但是如果遇到这样的情况呢![]() ,想必点圆圈大家就会觉得很麻烦了吧?这时候就该<label>出场了,代码如下:
,想必点圆圈大家就会觉得很麻烦了吧?这时候就该<label>出场了,代码如下:
<input type="radio" name="consider" id="" value="henhao" checked/>
<label for="">我认为这样很好</label>
<input type="radio" name="consider" id="" value="butaihao"/>
<label for="">我认为这样不太好</label>
这样,当我们点击圆圈旁边的字的时候,也就会发生和点击圆圈一样的效果。会不会觉得这样很麻烦?嘿嘿,<label>标签还有一个小技巧,你可以把代码写成这样
<label>
<input type="radio" name="consider" value="henhao" checked/>我认为这样很好
</label>
<label>
<input type="radio" name="consider" value="butaihao"/>我认为这样不太好
</label>
成了,只要用<label></label>标签把<input>标签包涵进去就可以了