双飞翼布局是一种比较灵活的布局,始于淘宝UED,玉伯提出的,他着重介绍的是双飞翼栅格布局。
三列布局为“双飞燕”布局,可以把三栏比作一只鸟,main部分相当是于鸟的身体,而left与right就是鸟的“翼”了,鸟想要平衡地飞翔就要把主体位置给摆正确,然后在“翼”的作用下开始起飞。布局也是一样的,我们也要先把主体给摆好,然后再合理地调整双翼,这样整体动作才会比较和谐。
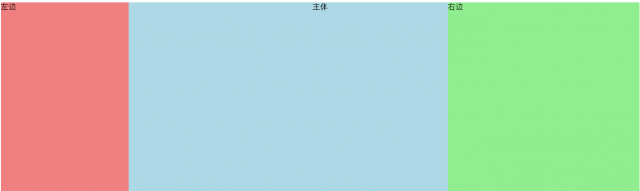
双飞翼布局的效果图如下所示:

HTML代码如下所示:
<div class="wrap">
<div class="main">主体</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>实现要求:主间部分内容的宽度是要自适应的,左、右两边宽度分别为20%,30% .方法我想到了两种:1)是利用margin负值。2)利用相对定位
CSS样式部分的代码:(最初第一次的写法)
<style>
/* 这里的高度可以根据自己的实际情况来设置 */
.main,.left,.right { float:left; height:400px; }
/* 主体的宽度要自适应,然后设置左右两边的“翼”即可 */
.main { width:100%; background:lightblue; text-align: center}
.left { width:20%; background:lightcoral;}
.right { width:30%; background:lightgreen; }
</style>但是这样写完后,并不是上面的效果,而是如下图所示的效果:
利用margin负值的奇妙用法,下面看如下的代码:
(1)给左侧设置 margin-left:-100%,主体的宽度是100%,相当于左侧向给左移了,刚好实现左边与主体的对齐
.left { width:20%; background:lightcoral;margin-left:-100%;}(2)右侧自身的宽度,相当于是自己向左移了自身的一个宽度,刚好实现右边与main的对齐
.right { width:30%; background:lightgreen;margin-left:-30%; }(3)主体的位置设置?它的左边及右边部分元素是会被left/right挡住的,所以我们还必须在main里面再添加一个div(class="mainIn"),设置margin:0 30% 0 20%;,把两边内容给挤开,这样才是完美的效果。
完整版代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS双飞翼布局</title>
<style>
/* 这里的高度可以根据自己的实际情况来设置 */
.main,.left,.right { float:left; height:400px; margin: 0 -30% 0 -20%}
/* 主体的宽度要自适应,然后设置左右两边的“翼”即可 */
.main { width:100%; background:lightblue;}
.left { width:20%; background:lightcoral;margin-left:-100%;}
.right { width:30%; background:lightgreen;margin-left:-30%; }
.mainIN{maigin:0 30% 0 20%}
</style>
</head>
<body>
<div class="wrap">
<div class="main"><div class = "mainIn">主体</div></div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
</html>