暂且先讨论定时任务的其中两种实现方法:
1.setInterval()
setInterval()可按照指定的周期(毫秒数计)来调用函数或者计算表达式;
setInterval()方法会不停的调用该函数,直到clearInterval()被调用或窗口被关闭。由setInterval()返回的id值可用作clearInterval()方法的参数。
而其中:
setTimeOut()方法用于在指定的毫秒后调用函数或者计算表达式,只执行code一次,若要多次调用,请使用setInterval()
1.

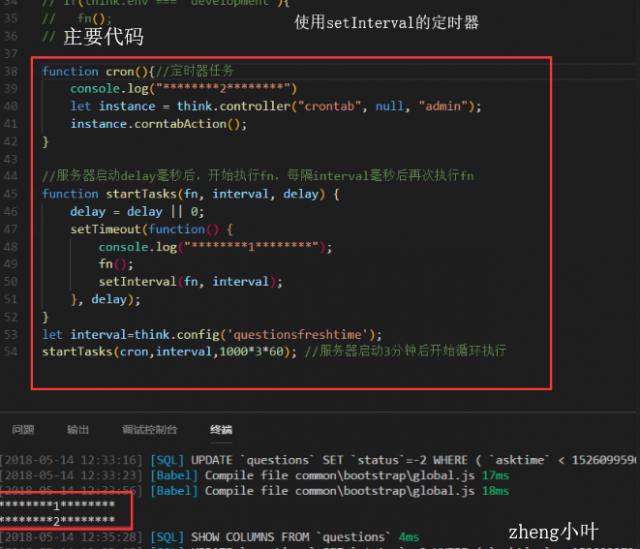
function cron(){//定时器任务
let instance = think.controller("crontab", null, "admin");
instance.corntabAction();
}
//服务器启动delay毫秒后,开始执行fn,每隔interval毫秒后再次执行fn
function startTasks(fn, interval, delay) {
delay = delay || 0;
setTimeout(function() {
fn();
setInterval(fn, interval);
}, delay);
}
let interval=think.config('questionsfreshtime');//问题表的定时刷新时间 毫秒 4小时 在配置文件中
startTasks(cron,interval,1000*3*60); //服务器启动3分钟后开始循环执行2.node-crontab
https://thinkjs.org/zh-cn/doc/2.2/crontab.html
在thinkjs2.2中也有相对应的定时器处理方法(3.0存在同样的方法)
import crontab from "node-crontab";
let fn = () => {
//定时任务具体逻辑
//调用一个 Action
let instance = think.controller("crontab", null, "admin");
instance.corntabAction();
};
// 4 小时执行一次
// let jobId = crontab.scheduleJob('0 */4 * * *', fn);
let jobId = crontab.scheduleJob('* * * * *', fn);//1min
//开发环境下立即执行一次看效果
if(think.env === 'development'){
fn();
}
/**
* authon:zhengyeye
* create:2018-05-14
* update:2018-05-14
* desc:定时器操作类
*/ 'use strict'; import Base from './base.js';
export default class extends Base {
/**
* 定时刷新问答表的状态
*
* @returns
*/
async corntabAction(){
//48小时审核通过未回答 改问题状态为已失效 4h
//找出问答表中的提问时间 现在时间-提问时间>4小时&&问题状态status为1 的,并更新其状态为-2
let questionsModel = this.model("questions");
let nowtimestamp = parseInt(new Date().getTime() / 1000);//当前时间戳
let timerange = nowtimestamp-this.config("outquestionstime");
await questionsModel.where({asktime:["<",timerange],status:1}).update({status:-2});
return this.success();
}
}
node-crontab:https://github.com/dachev/node-crontab
其实在使用过程中,我好像发现node-schedule https://github.com/node-schedule/node-schedule 更受欢迎些。其实选哪种,凭个人喜好。