

文章目录
🍓🍓iVX整体技术
🥭🥭原子组件:(专利技术)
🥭🥭快速事件面板:(保密技术)
🥭🥭应用预览模拟器:(保密技术)
🥭🥭AST(抽象语法树):
🥭🥭编译器:(保密技术)
🥭🥭多人开发Git:(专利技术)
只要是从事程序员的工作应该都知道,只要一个项目是多人协作完成的基本上都会用到SVN或者git等代码托管工具。
🍓🍓3D小游戏开发(零基础)
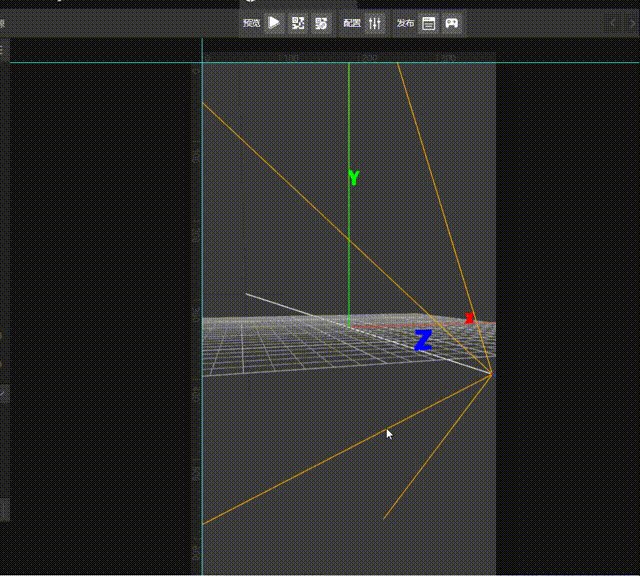
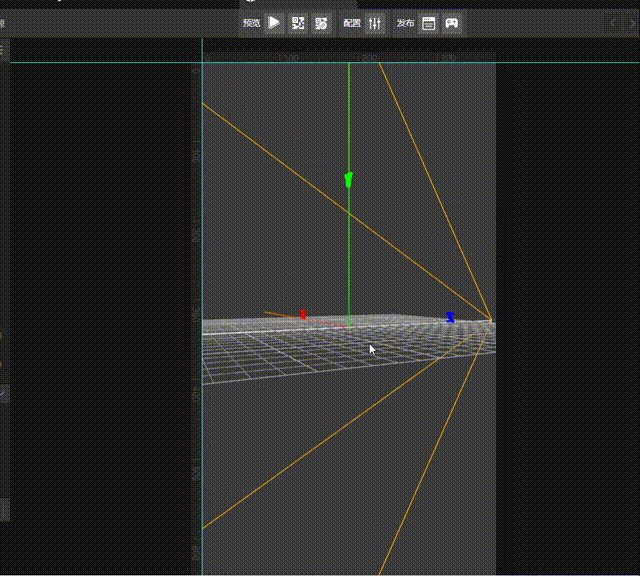
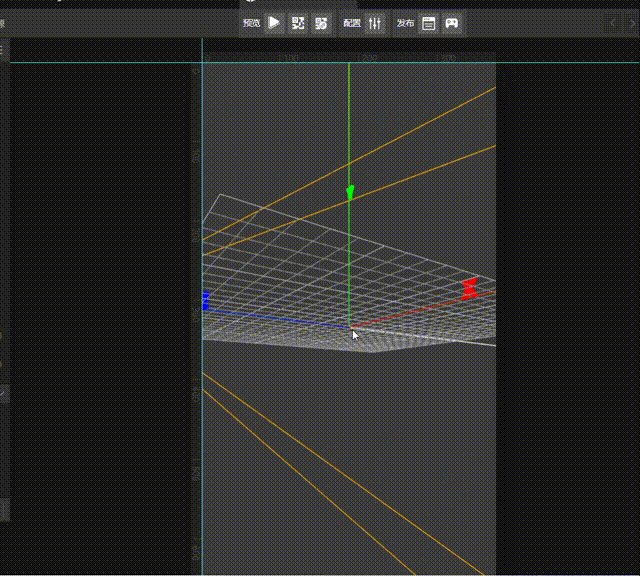
🚀🚀3D游戏项目创建
🚀🚀首页效果图
🚀🚀创建容器
容器内部塞入gif动态图,容器里面基本上什么都能塞,可以动动小手尝试尝试奥,文末链接都已经准备好了。
怎么样,是不是看到非常的炫酷。
🚀🚀设置触发器&&时间轴
🚀🚀六大变量&&三大数组
可以说变量是所有编程语言的关键,也可以将它们当作存储数据的容器。数组可以定位二维、三维坐标。
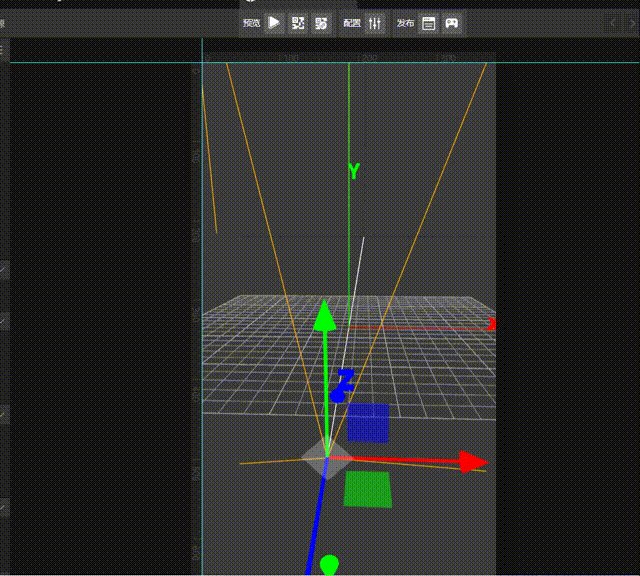
🚀🚀点光源
🍓🍓iVX前端技术栈
🍓🍓iVX中台后台技术栈
嗯,是不是看着不带劲,想要自己试试。那就来吧,做一个属于自己的3D小游戏。
ivx动手尝试电梯:ivx在线编辑器
官网: https://www.ivx.cn/
ivx公众号:ivx_cn
ivx在线学院:ivx在线学院跳转电梯