一、简介
Django 是一个开放源代码的 Web 应用框架,由 Python 写成。
Django 只要很少的代码就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务。
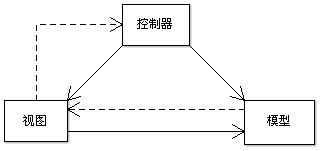
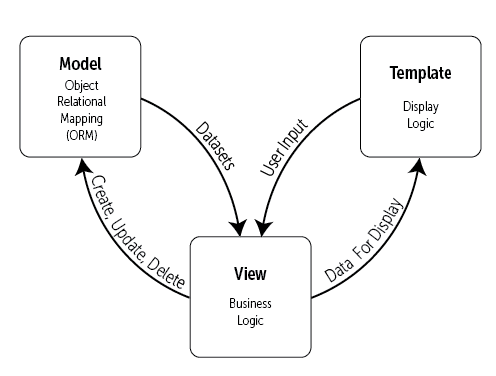
Django 本身基于 MVC 模型,同时也是一个MTV模型 。Django的MTV 模式本质上和 MVC 是一样的,都是为了各组件间保持松耦合关系,只是定义上有些许不同。


二、安装
首先要安装Python,配置好环境变量,当然这里我使用Python3,不再多说。
然后我们利用pip工具进行Django的安装(这里为了下载更快指定清华镜像源),最后使用 django-admin 命令检查是否安装成功。
E:\__TEST__>pip install Django -i https://pypi.tuna.tsinghua.edu.cn/simple
......
......
E:\__TEST__>django-admin
Type 'django-admin help <subcommand>' for help on a specific subcommand. Available subcommands: [django] check compilemessages createcachetable ......
三、初始化
首先使用 django-admin startproject testDjango 命令初始化一个测试项目。
E:\__TEST__>django-admin.py startproject testDjango E:\__TEST__>dir /b testDjango E:\__TEST__>cd testDjango E:\__TEST__\testDjango>tree /f 文件夹 PATH 列表 卷序列号为 B2C1-63D6 E:. │ manage.py │ └─testDjango asgi.py settings.py urls.py wsgi.py __init__.py
然后使用 python manage.py runserver 0.0.0.0:8000 命令尝试启动服务。
E:\__TEST__\testDjango>python manage.py runserver 0.0.0.0:8000 Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). You have 18 unapplied migration(s). Your project may not work properly until yo apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them. November 20, 2020 - 15:15:29 Django version 3.1.3, using settings 'testDjango.settings' Starting development server at http://0.0.0.0:8000/ Quit the server with CTRL-BREAK.
最后我们就可以使用 127.0.0.1:8000 打开浏览器访问了 。
四、小试牛刀
在测试项目根目录,新建 index.html 文件,用于编写图形页面,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>{{name}}</p> </body> </html>
在测试项目子目录,新建views.py文件,用于与页面的交互,代码如下:
from django.shortcuts import render def main(request): context = {"name": "小试牛刀"} return render(request, "index.html", context)
最终目录结构如下:
E:\__TEST__\testDjango>tree /f
文件夹 PATH 列表
卷序列号为 B2C1-63D6
E:.
│ db.sqlite3
│ manage.py
│ index.html
└─testDjango
asgi.py
views.py
settings.py
urls.py
wsgi.py
__init__.py接下来我们需要向Django说明视图文件的路径,打开settings.py文件,修改 TEMPLATES 中的 DIRS 值。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]然后绑定URL与视图函数,打开urls.py文件,导入url模块和views视图,并修改urlpatterns值。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.main)
启动服务打开浏览器,效果如下:
五、进阶表单
HTML表单是网站交互性的经典方式,接下来我们将利用Django进行提交表单操作。
首先在静态页面添加一个form表单,并且使用get方法,然后添加一个输入框和一个提交按钮。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> </head> <body> <form action="/search" method="get"> <input type="text" name="q"> <input type="submit" value="查询"> </form> </body> </html>
接下来编写交互操作,导入HttpResponse请求响应模块,添加搜索方法用于返回请求内容。
from django.http import HttpResponse from django.shortcuts import render def main(request): return render(request, "index.html") def search(request): request.encoding = 'utf-8' query = request.GET['q'] if query: message = '查询内容为: ' + query else: message = '查询内容为空!' return HttpResponse(message)
然后绑定URL与视图函数,打开urls.py文件,修改url规则。
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.main),
url(r'^search$', views.search)启动服务打开浏览器,效果如下:
>>>
六、开发一个数据查询服务
1、服务需求分析
现有一个大数据项目,根据业务数据类型需要,会把数据存储到不同类型的数据库,这里包括常用的关系数据库MySQL,还有内存库Redis(其中根据业务需要分成两个库),以及文档数据库ElasticSearch。
功能要求: a. 支持这三种数据库的查询 b. 支持基本表的选择 c. 一个良好的输出展示
1、前端静态页面
根据服务需求,我们先进行静态页面的开发,修改index.html内容,代码如下:
我们使用 radio 标签进行不同数据库的选择,使用 select 标签进行不同表的选择,
然后添加一个 text 输入框和一个 submit 提交按钮,再添加一个 textarea 标签用于结果的展示,最后进行样式美化。
注意:这里我们使用的post请求,必须添加 {% csrf_token %} 标签。csrf 全称是 Cross Site Request Forgery,这是Django提供的防止伪装提交请求的功能。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>育苗通数据查询</title> </head> <body style="display:flex;justify-content:center;"> <form action="/search" method="post"> <br> {% csrf_token %} <input type="radio" name="db_type" value="mysql" checked>MySQL <input type="radio" name="db_type" value="redis_gen">Redis_Gen <select name="redis_db_gen" style="height:25px;"> <option value ="0">[0] 微信绑定过程临时存放库</option> <option value ="2">[2] 登录用户token库</option> <option value ="3">[3] 疫苗分组内存库</option> </select> <input type="radio" name="db_type" value="redis_cit">Redis_Cit <select name="redis_db_cit" style="height:25px;"> <option value ="0">[0] 儿童基本信息库</option> <option value ="1">[1] 儿童接种通知库</option> <option value ="2">[2] 儿童接种告知库</option> <option value ="3">[3] 儿童免疫史信息库</option> </select> <input type="radio" name="db_type" value="es" >ElasticSearch <select name="es_table" style="height:25px;"> <option value ="child">儿童表</option> <option value ="td_app_wxin_regist">微信注册表</option> </select> <br> <br> <input type="text" name="query" style="height:30px;width:500px"> <input type="submit" value="查 询 数 据 库" style="height:33px;width:150px;font-weight:700"> <br> <br> <textarea name="comment" rows="50" cols="125">{{result}}</textarea> </form> </body> </html>
2、后端请求处理
前端页面开发完成,我们需要对相应请求做处理,修改views.py内容,代码如下:
首先默认页面,然后请求结果页面(这里调用到的数据库查询方法tools.py文件不做展示),最后进行结果输出优化。
from django.shortcuts import render from . import tools as t def main(request): return render(request, "index.html") def search(request): request.encoding = 'utf-8' query = request.POST['query'] db_type = request.POST['db_type'] # 判断数据库类型 if query: if db_type == 'redis_gen': db = request.POST['redis_db_gen'] result = t.get_redis_data_gen(query, db) elif db_type == 'redis_cit': db = request.POST['redis_db_cit'] result = t.get_redis_data_cit(query, db) elif db_type == 'es': table = request.POST['es_table'] result = t.get_es_data(query, table) else: result = t.get_mysql_data(query) else: result = '' # 格式化输出结果 print_result = '' if isinstance(result, list): for each in result: if isinstance(each, dict): print_result += '=' * 100 + '\n\n' for key, value in each.items(): print_result += ' ' + key + ' : ' + str(value) + '\n\n' else: print_result += ' ' + str(each) + '\n\n' elif isinstance(result, dict): for key, value in result.items(): print_result += ' ' + key + ' : ' + str(value) + '\n\n' else: print_result = result return render(request, "index.html", {'result': print_result})
如果你需要把服务共享给局域网内其他人员使用,打开settings.py文件,把你的IP添加到 ALLOWED_HOSTS 中即可。
ALLOWED_HOSTS = ['10.20.30.28']
3、最终效果展示
学习课程参考:https://www.runoob.com/django/django-tutorial.html