我想发布一些公共(public)可用存储库中的编程文档。本文档包含格式化文本,一些UML图和许多代码示例。我认为GitHub或GitLab是发布此内容的好地方。
要发布UML图,我想有一些简单的方法来将其更新到存储库中,并在Wiki中以图像形式显示。我不想将这些图保存在我的计算机(或云中)中,对其进行编辑,生成图像,然后每次都将其发布。
有没有一种方法可以将图表放入存储库中(采用PlantUML语法是理想的),将它们链接到markdown文本中,并使图像在每次更新时自动更新?
最佳答案
编辑:代理服务的替代
这种方式与下面的答案明显不同并且更简单。它使用PlantUML proxy service:
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.github.com/plantuml/plantuml-server/master/src/main/webapp/resource/test2diagrams.txt

在尝试the other answer之后,我发现该服务速度很慢,而且似乎没有达到最新版本的PlantUML。
我发现了一种不那么简单的方法,但是它可以通过PlantUML.com的服务器(在云中)工作。这样,只要您可以热链接到图像,它就应该在下工作。
它利用the
!includeurl function,本质上是一个间接的。 Markdown 文件链接到包括图表源的PlantUML源。此方法允许在GitHub中修改源,并且GitHub markdown文件中的任何图像都会自动更新。但这需要一个棘手的步骤来创建指向间接的URL。https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml(使用joanq答案中的示例)!includeurl URL-TO-RAW-PLANTUML-SOURCE-ON-GITHUB操作的单行PlantUML源。继续示例URL,PlantUML(元)源是:!includeurl https://raw.githubusercontent.com/linux-china/plantuml-gist/master/src/main/uml/plantuml_gist.puml

奖励:您甚至可以通过将URL的
plantuml/png/部分修改为plantuml/svg/来访问SVG格式
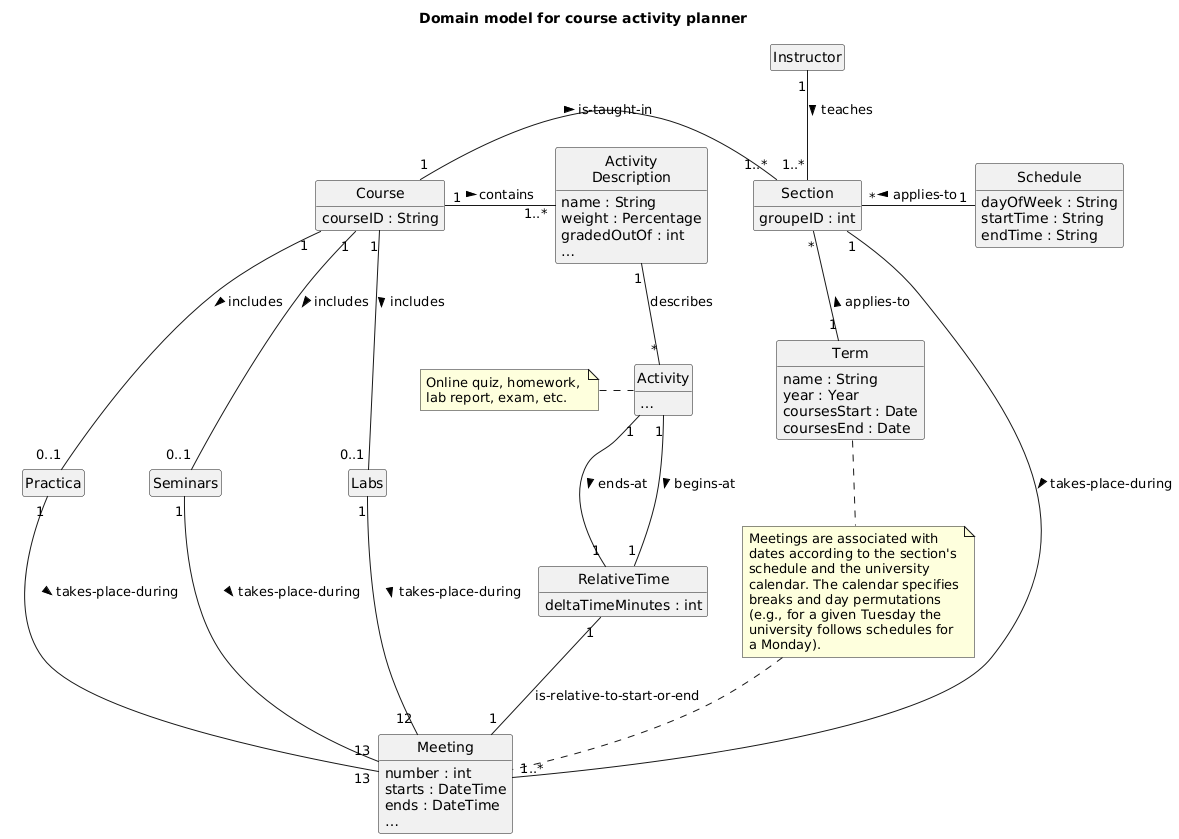
https://github.com/fuhrmanator/course-activity-planner/blob/master/ooad/overview.md
私有(private)回购警告
正如davidbak在评论中指出的那样,私有(private)存储库中的原始文件将包含一个带有
token=<LONGSTRINGHERE>的URL,并且该 token 会随着源文件的更新而改变。不幸的是, Markdown 会在这种情况下中断,因此将文件提交到GitHub后必须更新自述文件,这不是一个很好的解决方案。关于git - 如何将UML图集成到GitLab或GitHub中,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/32203610/