> 正所谓前人栽树,后人乘凉。
>
> 感谢[Huxpro](https://github.com/huxpro)提供的博客模板
>
> [我的的博客](https://flyingwzb.github.io)
# 前言
从 Jekyll 到 GitHub Pages 中间踩了许多坑,终于把我的个人博客[Will Wang Blog](https://flyingwzb.github.io)搭建出来了。。。
本教程针对的是不懂技术又想搭建个人博客的小白,操作简单暴力且快速。当然懂技术那就更好了。
看看看博客的主页样式:
[](https://flyingwzb.github.io/)
在手机上的布局:
[](https://flyingwzb.github.io/)
废话不多说了,开始进入正文。
# 快速开始
### 从注册一个Github账号开始
我采用的搭建博客的方式是使用 [GitHub Pages](https://pages.github.com/) + [jekyll](http://jekyll.com.cn/) 的方式。
要使用 GitHub Pages,首先你要注册一个[GitHub](https://github.com/)账号,GitHub 是全球最大的同性交友网站(吐槽下程序员~),你值得拥有。

### 拉取我的博客模板
注册完成后搜索 `flyingwzb.github.io` 进入[我的仓库](https://github.com/flyingwzb/flyingwzb.github.io)

点击右上角的 **Fork** 将我的仓库拉倒你的账号下
稍等一下,点击刷新,你会看到**Fork**了成功的页面

### 修改仓库名
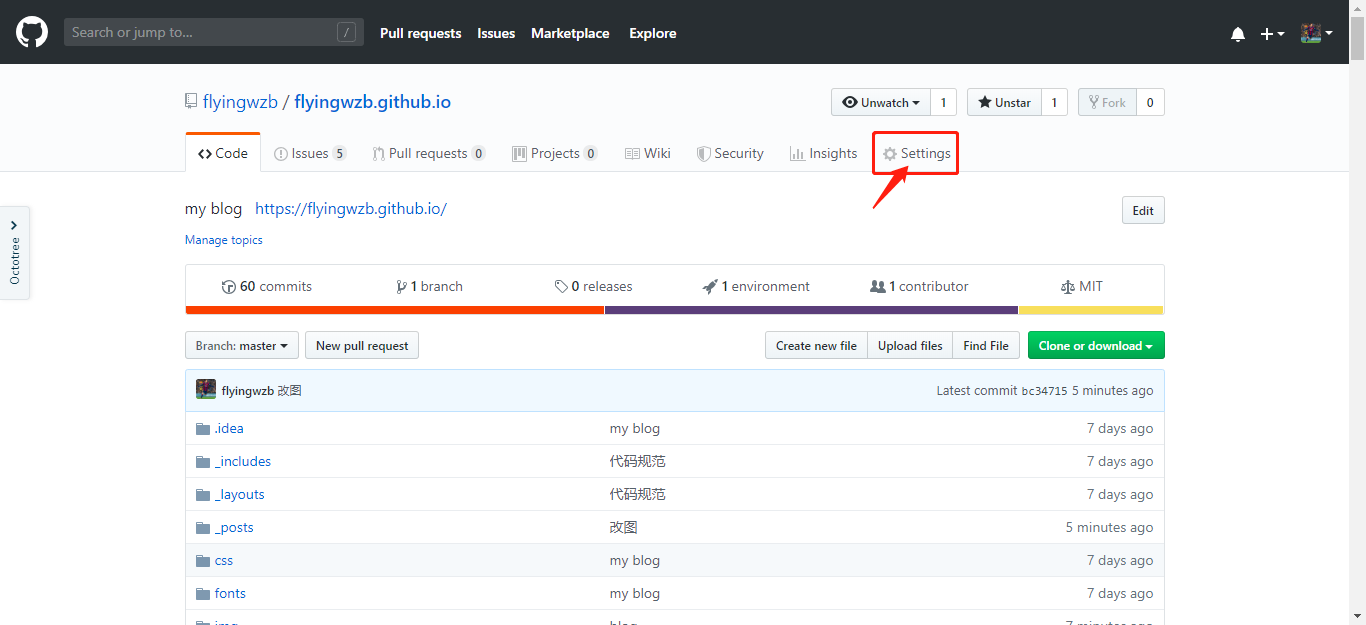
点击**settings**进入设置

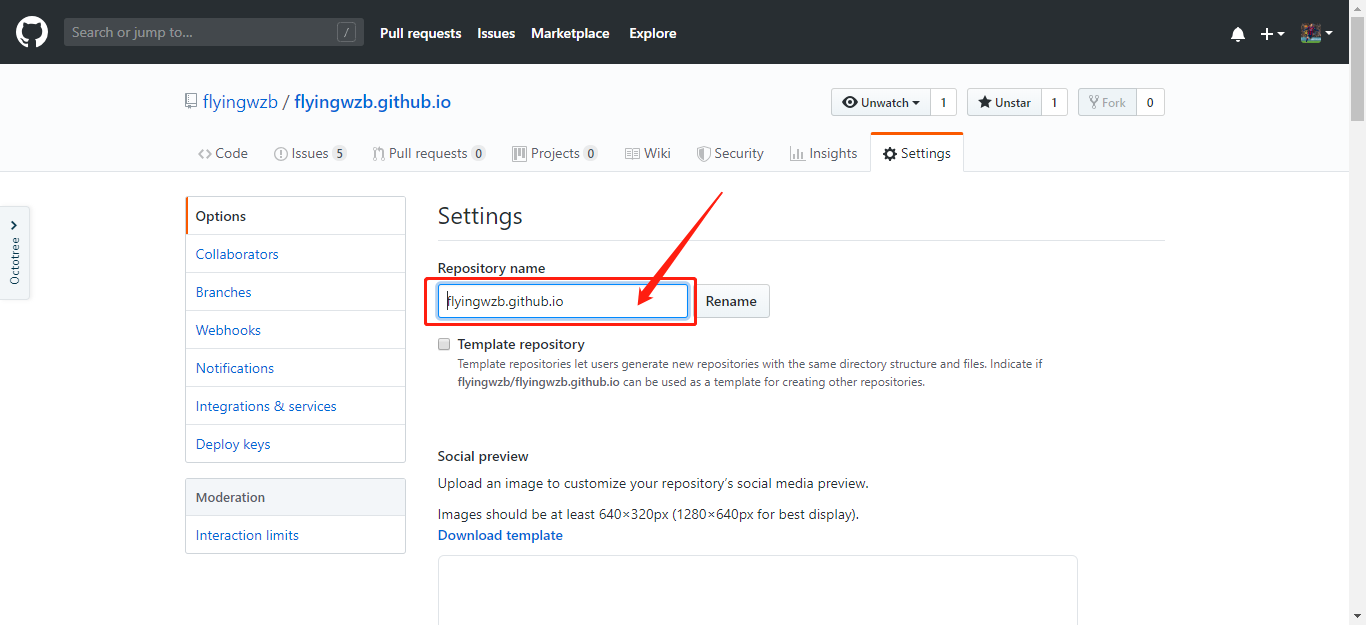
<p id = "Rename"></p>
修改仓库名为 `你的Github账号名.github.io`,然后 Rename

这时你在在浏览器中输入 `你的Github账号名.github.io` 例如:`flyingwzb.github.io`
你将会看到如下界面

说明已经成功一半了