
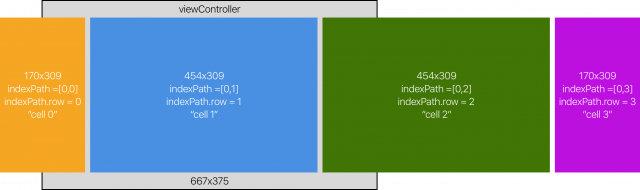
从上图中,我有带有4个自定义单元格的UICollectionView。任何时候,屏幕上都可以显示2或3个单元格。如何确定“单元格1”或“单元格2”何时在屏幕上为100%?
两个都
collectionView.visibleCells
collectionView.indexPathsForVisibleItems
返回数组,并且不会告诉您屏幕上哪个单元格是否为100%。
如果是图片,将在
didSelectItemAt上显示以下内容collectionView.visibleCells[<Shot_On_Goal.MainCollectionViewCell: 0x101f525c0; baseClass = UICollectionViewCell; frame = (190 7.66667; 454 350); clipsToBounds = YES; opaque = NO; layer = <CALayer: 0x1c0237300>>, <Shot_On_Goal.HeaderCollectionViewCell: 0x101f4d580; baseClass = UICollectionViewCell; frame = (10 0; 170 365); clipsToBounds = YES; opaque = NO; layer = <CALayer: 0x1c0236800>>, <Shot_On_Goal.TheirHockeyNetCollectionViewCell: 0x101f55520; baseClass = UICollectionViewCell; frame = (654 7.66667; 454 350); clipsToBounds = YES; opaque = NO; layer = <CALayer: 0x1c0238fe0>>]
collectionView.indexPathsForVisibleItems[[0, 1], [0, 0], [0, 2]]
最佳答案
这将为完全可见的单元格返回一个IndexPaths数组:
func fullyVisibleCells(_ inCollectionView: UICollectionView) -> [IndexPath] {
var returnCells = [IndexPath]()
var vCells = inCollectionView.visibleCells
vCells = vCells.filter({ cell -> Bool in
let cellRect = inCollectionView.convert(cell.frame, to: inCollectionView.superview)
return inCollectionView.frame.contains(cellRect)
})
vCells.forEach({
if let pth = inCollectionView.indexPath(for: $0) {
returnCells.append(pth)
}
})
return returnCells
}
@IBAction func test(_ sender: Any) {
let visCells = fullyVisibleCells(self.collectionView)
print(visCells)
}
关于ios - 如何确定自定义UICollectionViewCell在屏幕上何时为100%,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/46829901/