微软的 winform 视觉风格一直让我感到困惑。
我试图让 Panel 坐在 TreeView 旁边,并且只有相同的 VisualStyle 边框。

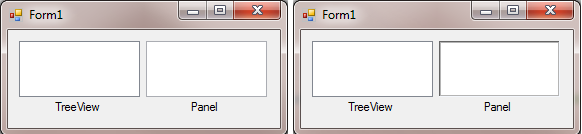
如您所见, TreeView 边框与我在 Panel 中的绘制尝试不同。面板的 BorderStyle 设置为 None。
我试过这个:
Rectangle r = new Rectangle(0, 0, panel1.ClientRectangle.Width - 1, panel1.ClientRectangle.Height - 1);
using (Pen p = new Pen(VisualStyleInformation.TextControlBorder))
e.Graphics.DrawRectangle(p, r);
我试过这个:
VisualStyleRenderer renderer = new VisualStyleRenderer(VisualStyleElement.TextBox.TextEdit.Normal);
renderer.DrawEdge(e.Graphics, panel1.ClientRectangle,
Edges.Bottom | Edges.Left | Edges.Right | Edges.Top,
EdgeStyle.Sunken, EdgeEffects.Flat);
对使用正确的视觉边框颜色或视觉元素有什么建议吗?
最佳答案
此问题不仅限于 WinForms... 由于 WinForms TreeView 控件只是原生 Win32 TreeView 控件的包装器,因此它绘制的边框样式与 TreeView 控件在系统中的任何其他位置(例如 Windows 资源管理器)相同。正如您所观察到的,启用视觉样式后的 3D 边框样式看起来与在以前版本的 Windows 上不同。它实际上看起来根本不是 3D - 如果将边框设置为 Single/FixedSingle 效果会更接近,只是与 TreeView 周围的相比它有点太暗了。
至于如何为 Panel 控件复制它,我认为诀窍不在于绘制边缘,而在于绘制背景。
如果您直接 P/Invoke DrawThemeBackground function 以及 .NET VisualStyleRenderer 包装器中未公开的一些 Parts and States 包装器,可能会有更优雅的解决方案,但这个对我来说看起来不错:
VisualStyleRenderer renderer =
new VisualStyleRenderer(VisualStyleElement.Tab.Pane.Normal);
renderer.DrawBackground(e.Graphics, panel1.ClientRectangle);
(TreeView 在左边;Panel 在右边。)
如果您想自己绘制边框并匹配启用视觉样式时使用的颜色,您也可以这样做。这只是确定正确颜色的问题,然后使用标准 GDI+ 绘图程序在控件周围绘制一两条线。
但是暂时不要启动 Photoshop!这些颜色都记录在名为
AeroStyle.xml 的文件中,该文件位于 Windows SDK 的 include 文件夹中。您对 globals 值感兴趣;这些:<globals>
<EdgeDkShadowColor> 100 100 100</EdgeDkShadowColor>
<EdgeFillColor> 220 220 220</EdgeFillColor>
<EdgeHighLightColor>244 247 252</EdgeHighLightColor>
<EdgeLightColor> 180 180 180</EdgeLightColor>
<EdgeShadowColor> 180 180 180</EdgeShadowColor>
<GlowColor> 255 255 255</GlowColor>
</globals>
关于c# - 使用 VisualStyles 的控件边框颜色,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/7132329/