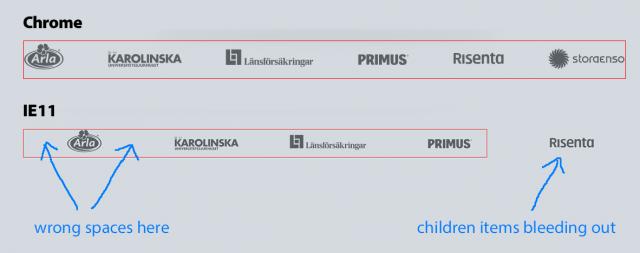
我的flex容器有一个水平的项目列表,所有浏览器都可以在IE11上正确显示在它们的父级中,但IE11似乎无法将它们保留在其中,而是“渗出”了,就像这样:

下面是我的设置的简化Fiddle,它演示了实际的问题:
ul, li {
list-style: none;
margin: 0;
padding: 0;
}
ul {
display: flex;
width: 200px;
border: 1px dashed red;
}
li img {
max-width: 100%;
height: auto;
}<ul>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
</ul>在Chrome上的结果:
在IE11上的结果:
任何解决方法?
最佳答案
看起来IE11要求您定义弹性项目的大小(li):
ul, li {
list-style: none;
margin: 0;
padding: 0;
}
ul {
display: flex;
width: 200px;
border: 1px dashed red;
}
li { /* NEW */
flex: 0 1 100%; /* flex-grow, flex-shrink, flex-basis */
/* flex: 1 */ /* alternatively, this also works (short for: fg:1, fs:1, fb:0px) */
}
li img {
max-width: 100%;
height: auto;
}<ul>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
<li><img src="http://i.imgur.com/60PVLis.png" width="50" height="50" alt=""></li>
</ul>revised fiddle
关于css - IE11中的Flex元素溢出容器,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/43353398/