我试图将一个垂直堆栈视图拖到一个视图上,并设置它的约束来填充整个视图。解决方法是在main.storyboard文档大纲上选择视图,然后从右侧的对象库中拖动vertical stack视图。然后,我从文档大纲中的堆栈视图控制拖放到该视图,并在弹出窗口上设置4个约束(前导边距,尾随边距,垂直和水平间距)。然后,我进入约束条件并将所有常数设为0。然后应重新调整堆栈视图的大小以填充整个视图,但事实并非如此……不知道我在做什么错吗?
最佳答案
堆栈视图根据其内容大小设置其框架大小,您不能只为堆栈视图定义一些边缘约束来调整其大小
如果希望堆栈视图具有与UIView相同的大小,请以与UIView相同的大小向其中添加内容。
看看这个 :
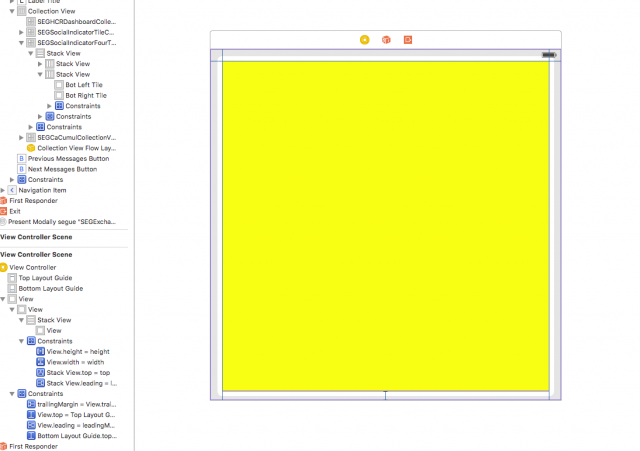
我在视图控制器中添加了一个视图。然后,我在该视图内添加了一个stackview。
stackview有2个约束:顶部和前导空间为0。
为了使stackview具有与UIView相同的大小:我向堆栈视图中添加了另一个UIView(可以是其他任何形式)。
在第二个UIView上,我设置了两个约束:与第一个UIView相等的高度和相等的宽度。
因此,现在堆栈视图包含一个内容(第二个UIView),具有一个宽度和一个高度。
因此,堆栈视图的大小与初始视图相同。
关于ios - 约束未调整堆栈 View 的大小,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/36914825/