我有一个问题,jQuery的鼠标悬停。我有一张带有地图的图像。当我将鼠标悬停在特定区域时,div应该在鼠标的位置弹出,而不是div在根据页面滚动高度的位置弹出。 
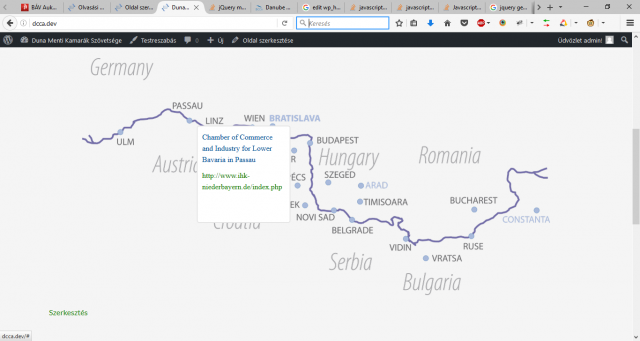
这是一切顺利的时候。
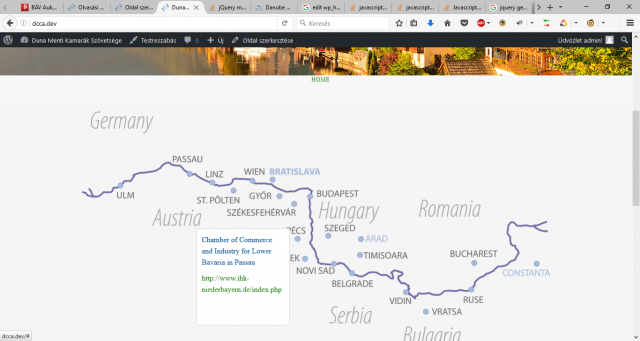
下一张图片显示了当我向上滚动一点时会发生什么。
悬停区域相同,但div位置不正确。我编写的代码如下:
$(document).ready(function(){
$('area').mouseover(function(e){
var x = e.clientX;
var y = e.clientY;
var id = $(this).attr("id");
$("div#map-popup-"+id).css({position: "absolute", top: y, left: x});
$("div#map-popup-"+id).show();
$(this).mouseleave(function(){
$("div#map-popup-"+id).hide();
});
});
});
我以前从未使用过地图和区域,所以我不知道会发生什么。我从网络存档中获得了纯HTML,我需要在wordpress中恢复该网站。这是html代码的一部分:
<img src="https://web.archive.org/web/20160307004818im_/http://dcca.eu/img/chambers_map_new.png" width="1000" height="507" alt="" usemap="#chambers-map" />
<map id="chambers-map" name="chambers-map">
<area id="ulm" shape="circle" coords="85,160,10" href="#" alt="" />
<area id="passau" shape="circle" coords="232,136,10" href="#" alt="" />
所以我的问题是:为什么会发生这种情况,我该如何解决?提前致谢!
最佳答案
鼠标光标的位置基于其在页面上的X和Y坐标。您正在寻找pageX和pageY:http://api.jquery.com/event.pagex/
因此,您可能希望基于position: fixed;和e.pageX e.pageY元素
关于javascript - jQuery鼠标位置,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/39705636/