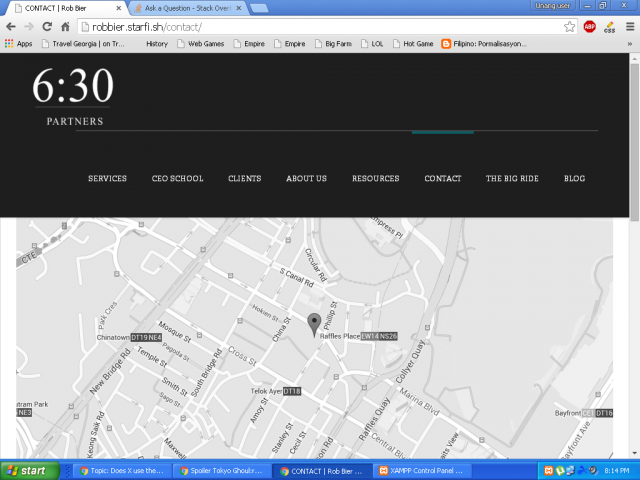
我有个问题。这是我使用基石在wordpress的x主题中构建的网站。问题在于导航菜单太多,导致屏幕宽度在980像素到1100像素左右之间出现问题,并且导航菜单位于品牌徽标下方。有没有一种方法可以控制收合按钮达到一定宽度后触发?
对于Win XP感到抱歉,这只是该站点的测试用PC
最佳答案
您可以使用百分比设置徽标容器和导航菜单的宽度,例如徽标使用20%,菜单使用80%,并对两个元素应用浮点数,因此浏览器将缩放宽度,而不会破坏导航到新的行。
关于jquery - 如何在Wordpress网站上手动控制合拢按钮,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/33982736/