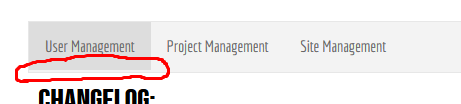
因此,在我创建的菜单栏上,该图片底部显示了一个小间隙:
我真的想删除它,但我不知道是什么原因导致它仅出现在底部,而没有其他边缘。这是我的代码:
#nav ul {
margin: 0;
padding: 0;
list-style: none;
overflow: hidden;
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
#nav li {
float: left;
}
#nav li a {
display: block;
color: #666;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-family: 'Economica', sans-serif;
}
#nav li a:hover:not(.active) {
background-color: #ddd;
}
#nav li a.active {
color: white;
background-color: #4CAF50;
}<div id="nav">
<ul>
<li><a href="#">User Management</a></li>
<li><a href="#">Project Management</a></li>
<li><a href="#">Site Management</a></li>
<ul style="float:right;list-style-type:none;">
<li><a href="#">Logout</a></li>
</ul>
</ul>
</div>https://jsfiddle.net/vrh4hpa1/
我没有看到任何
padding只会导致它出现在底部,也许我是盲目的。 最佳答案
首先,您的html无效,您直接在另一个ul中包含了ul。请尝试以下操作:
HTML:
<div id="nav">
<ul>
<li><a href="#">User Management</a></li>
<li><a href="#">Project Management</a></li>
<li><a href="#">Site Management</a></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
CSS:
#nav li:last-child {float:right}
JSFiddle
关于html - CSS导航间隙,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/35144176/