阅读How to hide source of Log messages in Console?之后,我对该命令的工作方式感到困惑。
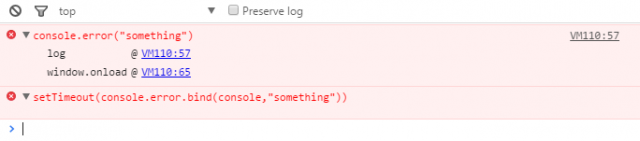
我尝试不使用setTimeout对其进行包装,但控制台日志始终显示日志消息的来源。即使我尝试查看堆栈跟踪,它也只显示第二行内容:
setTimeout(console.log.bind(console, "something"))是做什么的?
似乎无法删除setTimeout?
还有其他方法可以做同样的事情吗?
最佳答案
让我们逐个介绍一下:
什么是console.log.bind(console, "something")?Function#bind函数创建一个新函数,该函数在被调用时将使用第一个参数作为this调用原始函数,并传递任何其他参数。因此,console.log.bind(console, "something")创建(但不调用)一个函数,该函数在被调用时将在console.log设置为this且将console作为第一个参数传递的情况下调用"something"。
什么是setTimeout(x, y)?
它安排功能x在浏览器y毫秒后被调用;如果不提供y,则默认为0(在当前代码完成后立即回叫)。
综上所述,setTimeout(console.log.bind(console, "something"))在短暂的延迟后安排对console.log的呼叫。
使用延迟意味着对console.log的调用不会直接从您执行此操作的代码中发生;浏览器直接调用console.log,而不是在您的代码内。因此,堆栈跟踪不会显示它在您的代码中发生了,因为它没有发生。
关于javascript - setTimeout(console.log.bind(console,“something”))如何工作?,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/37430531/