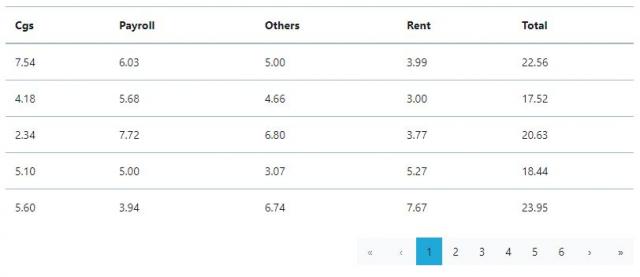
我正在使用vuetable-2 (ratiw)创建下表:
这是我使用的代码:
<vuetable ref="vuetable"
api-url="/api/expenses"
:fields="['cgs', 'payroll', 'others', 'rent', 'total']"
pagination-path=""
:http-fetch="myFetch"
@vuetable:pagination-data="onPaginationData">
</vuetable>
<vuetable-pagination ref="pagination" :css="css.pagination" @vuetable-
pagination:change-page="onChangePage"></vuetable-pagination>
如何使“总计”列中的行文本变为粗体?通过使用此程序包可以吗?
最佳答案
您可以使用CSS进行此操作。使用.vuetable td:last-of-type选择最后一列,然后应用font-weight: bold:
.vuetable td:last-of-type {
font-weight: bold;
}
jsfiddle
如果以后需要添加另一列,则可以从
:last-of-type切换到:nth-last-of-type。例如,td:nth-last-of-type(2)选择倒数第二列。关于javascript - 修改数据表中的特定td,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/56071006/