我有一部分页面看起来像这样:
这是它的外观:
现在,我将从数据库中检索需要在页面上显示的所有数据。
$korisnickiId=$_POST['userId'];
$q="SELECT `facebook_app_id`,`facebook_ids`,`authorization_date`,`status`,`date_added`,`users_added` FROM `previous_imports` WHERE `user_id`='$korisnickiId'";
$result=$mysqli->query($q);
while($fetchedResult=$result->fetch_assoc()) {
$encoded = $fetchedResult;
$makeItApliable='{';
foreach($encoded as $key=>$value){
$makeItApliable.='
"'.$key.'" : "'.$value.'",
';
}
$makeItApliable.='},';
rtrim($makeItApliable, ",");
echo ($makeItApliable);
}
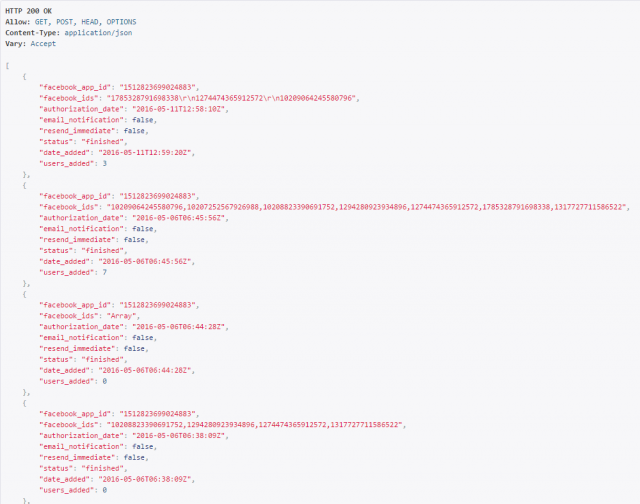
因此,这段代码后的
$makeItApliable如下所示:而且我希望它看起来与页面上的样子完全一样,因此我在回显
$makeItApliable变量并运行jQuery代码的这一部分(所有操作均通过Ajax完成):$.ajax({
url: "../includes/adapter.php",
type: "POST",
dataType: "JSON",
data: data,
async: true,
success: function (data) {
if(data){
console.log(data);
$('#goliSpan').html("<span>"+data+"</span>");
}
}
});
这是
HTML应在其中添加此数据的地方:<pre id="istosakriti" class="">
HTTP 200 OK
Allow: <span class="plavi-txt">GET, POST</span>
Content-Type: <span class="plavi-txt">application/json</span>
Vary: <span class="plavi-txt">Accept</span>
<span id="goliSpan" class="tamnocrveno"></span>
</pre>
因此,在这个ID为
goliSpan的跨度中,应附加此JSON(或JSON查找字符串)。但是当我在上面运行代码时,什么也没有发生。甚至尝试过:$('#goliSpan').append("<span>"+data+"</span>");
和
$('#goliSpan').text(data);
但是没有任何效果。如果您有任何想法,请帮助。
最佳答案
使用json_encode编码$result并设置Content-Type,更新您的PHP代码:
$korisnickiId=$_POST['userId'];
$q="SELECT `facebook_app_id`,`facebook_ids`,`authorization_date`,`status`,`date_added`,`users_added` FROM `previous_imports` WHERE `user_id`='$korisnickiId'";
$result=$mysqli->query($q);
header('Content-Type: application/json');
echo json_encode($result);
关于javascript - 如何将JSON外观字符串附加到HTML pre标签?,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/37203322/