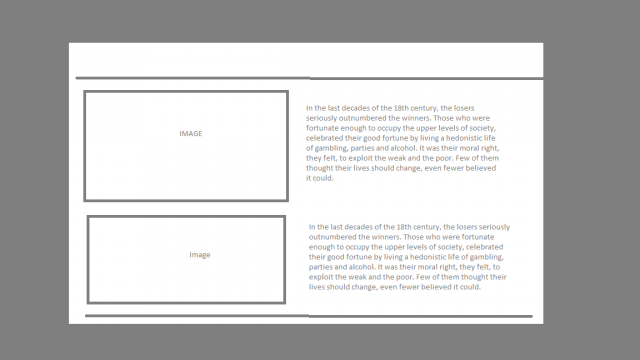
我是CSS和HTML(前端开发)的新手。我正在尝试复制图像中的要求。我尝试了下面的代码。但甚至没有达到要求。任何人都可以建议我如何实现以下要求的精确复制?
因此,左侧矩形框应包含,右侧应包含一些文本,如图所示。
请在下面找到代码:
#inner{
margin-left: 20%;
margin-right : 20%;
margin-top:10%;
margin-bottom:10%;
background-color: white;
border : 1px solid black;
}
#outer{
background-color: rgb(238,238,238);
width:100%;
height:100%;
}
#right #para2{
width:50%;
right:0;
}<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div id="outer">
<div id="inner">
<div id="wraper">
<div id="left">
<div id="para1">
Delhi is a crowded city. There are very few rich people who travel by their
own vehicles. The majority of the people cannot afford to hire a taxi or a
three-wheeler. They have to depend on D.T.C. buses, which are the cheapest
mode of conveyance. D.T.C. buses are like blood capillaries.
</div>
</div>
<div id="right">
<div id="para2">
Delhi is a crowded city. There are very few rich people who travel by their
own vehicles. The majority of the people cannot afford to hire a taxi or a
three-wheeler. They have to depend on D.T.C. buses, which are the cheapest
mode of conveyance. D.T.C. buses are like blood capillaries.
</div>
</div>
</div>
</div>
</div>
</body>我知道我离那里不远,但是我在这里申请CSS确实很艰难。我对CSS和din学习阶段很陌生。可以请提供解决方案吗?
说明:外部div是灰色的部分。
内部div是白色部分。
左边的div用于左边的图像。
div用于图像右侧的文本。
最佳答案
.allParent{
background-color:gray;
padding:10% 20%;
}
.titleAll{
width:100%;
padding-top:5px;
background-color:#fff;
text-align:center;
}
.titleAll h4{
color:gray;
margin:0;
}
.parent {
display: flex;
flex-direction: row;
padding: 10px;
background-color:#fff;
text-align:left;
}
.parent .child {
padding-right: 10px;
flex-grow: 1;
width:50%;
font-size:80%;
}
.parent .child:last-child {
padding-right: 0;
}<div class="allParent">
<div class="titleAll">
<h4>Cats description</h4>
<div>
<div class="parent">
<div class="child">
<div class="content">
<img src="http://www.cutestpaw.com/wp-content/uploads/2016/02/s-Schrodinger-as-a-kitten..png" style="width:100%">
</div>
</div>
<div class="child">
<div class="content">Cats are similar in anatomy to the other felids, with a strong flexible body, quick reflexes, sharp retractable claws, and teeth adapted to killing small prey. Cat senses fit a crepuscular and predatory ecological niche. Cats can hear sounds too faint or too high in frequency for human ears, such as those made by mice and other small animals.</div>
</div>
</div>
<div class="titleAll">
<h4>Cats description</h4>
<div>
<div class="parent">
<div class="child">
<div class="content">
<img src="http://www.cutestpaw.com/wp-content/uploads/2016/02/s-Schrodinger-as-a-kitten..png" style="width:100%">
</div>
</div>
<div class="child">
<div class="content">Cats are similar in anatomy to the other felids, with a strong flexible body, quick reflexes, sharp retractable claws, and teeth adapted to killing small prey. Cat senses fit a crepuscular and predatory ecological niche. Cats can hear sounds too faint or too high in frequency for human ears, such as those made by mice and other small animals.</div>
</div>
</div>
</div>关于html - div内的div和左和右div的HTML和CSS,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/46002341/