我正在制作一个以背景视频为主要功能的web应用程序。
我已经设法使视频适合整个屏幕,通过在侧面设置一些黑条来防止纵横比(我需要整个视频被显示,我不希望部分被切断)。
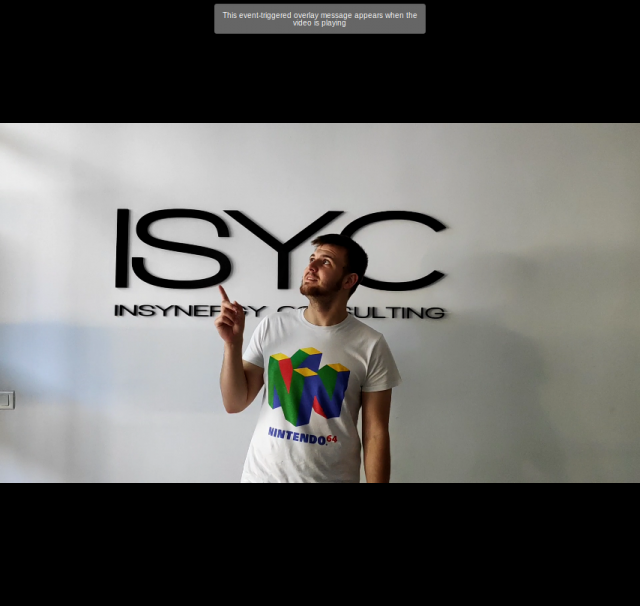
当宽度不够时就会发生这种情况
当高度不够时就会发生这种情况
这就是我想要它做的,实际上,只有一个问题。您可以在两张图片上看到的消息来自插件videojs overlay,该插件将消息对齐到您想要的位置(在本例中为顶部)。要对齐这些消息,需要整个视区,而不是视频播放的位置。
我希望这一切发生
这是我的实际代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" media="screen" href="https://vjs.zencdn.net/7.5.4/video-js.css">
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script src="https://vjs.zencdn.net/7.5.4/video.js"></script>
<script src="https://vjs.zencdn.net/ie8/7.5.4/videojs-ie8.min.js"></script>
<link href="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css" rel='stylesheet'>
<title>Videojs Dailymotion</title>
<style>
* {
margin: 0;
padding: 0;
}
.videoContainer
{
position:absolute;
height:100%;
width:100%;
overflow: hidden;
}
.videoContainer video
{
min-width: 100%;
min-height: 100%;
}
.video-js .vjs-control-bar,
.video-js .vjs-big-play-button,
.video-js .vjs-menu-button .vjs-menu-content {
/* IE8 - has no alpha support */
background-color: #2B333F;
/* Opacity: 1.0 = 100%, 0.0 = 0% */
background-color: rgba(43, 51, 63, 0);
}
</style>
</head>
<body>
<video id="vid1" class="video-js vjs-default-skin videoContainer" controls >
<source src="https://drive.google.com/uc?export=download&id=1KhfURPSYOTjPVxIwWdicd5OHo651PaPy" type="video/mp4">
</video>
<script src="https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js"></script>
<script>
var player = videojs('vid1',{
controls: true,
posterImage: false,
textTrackDisplay: false,
loadingSpinner: false,
controlBar: {
fullscreenToggle: false,
progressControl: false,
remainingTimeDisplay: false
}
});
player.overlay({
content: '<strong>Default overlay content</strong>',
overlays: [{
align: "top",
content: 'This event-triggered overlay message appears when the video is playing',
start: 'play',
end: 'pause'
}]});
</script>
</body>
</html>我试过对象拟合,流体喷射,但似乎没有效果
另一个解释我想做什么的图像:
我想在保持纵横比的同时把蓝色方块变成红色方块
最佳答案
你可以试试这个。
.video-js.videoContainer video {
display: block;
min-height: 100%;
min-width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
width: auto;
height: auto;
}
或者这个视频元素:
object-fit: cover;
关于html - 如何使视频播放器适合其内容?,我们在Stack Overflow上找到一个类似的问题:https://stackoverflow.com/questions/56459828/