前言
马上就到年底了,很多公司都要汇总这一年的经营情况,如果一个系统没有自动生成年报的功能, 需要人工手工去做年报,我相信可能是一个不小的工作量,最近我通过一个星期的时间,结合系统情况自动生成年报,全部以图表的形式呈现,为公司SaaS系统增光增色不少。
实现出来效果




图表主要用的是echarts来实现的,官网地址:https://echarts.apache.org/zh/index.html
全部以图表+文字进行呈现,让公司老板随时随刻能看公司的经营情况,省去人工制作的过程 ,节省大量时间,这个年报一推出客户非常喜欢,给SaaS系统增光增色。
怎么实现漂亮的图表
<script type="text/javascript" src="~/showdata/js/jquery.js"></script> <link href="~/YearReport/css/layout.css" type="text/css" rel="stylesheet" /> <link rel="stylesheet" href="~/YearReport/css/report.css" /> <script src="~/YearReport/js/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="~/YearReport/js/jquery.mousewheel.js"></script> <script type="text/javascript" src="~/YearReport/js/echarts.min.js"></script> <script type="text/javascript" src="~/YearReport/js/jquery.countup.min.js"></script> <script type="text/javascript" src="~/showdata/js/china.js"></script> <script type="text/javascript" src="~/YearReport/js/area_echarts_year.js"></script>
引入echarts.js这个是百度的图表插件,详情https://echarts.apache.org/zh/index.html
<div class="section section-1"> <div class="title "> <div class="section_content"> <em>年度经营数据总览</em> <div class="page1_shuju_cont"> <div class="page1_zu"> <div class="shuju_back"> <strong><span class="ledge count_up_num" id="totalqty"></span>票</strong> <b>累计开单笔数</b> </div> <div class="shuju_back"> <strong><span class="ledge count_up_num" id="totalfccount"></span>趟</strong> <b>累计发车趟数</b> </div> <div class="shuju_back"> <strong><span class="ledge count_up_num" id="totalamt"></span>万元</strong> <b>累计营业额</b> </div> </div> <div class="page1_zu"> <div class="shuju_back"> <strong><span class="ledge count_up_num" id="totalcost"></span>万元</strong> <b>累计成本</b> </div> <div class="shuju_back"> <strong><span class="ledge count_up_num" id="totalprofits"></span>万元</strong> <b>累计净利润</b> </div> <div class="shuju_back"> <strong><span class="ledge count_up_num" id="totalprofitsratio"></span>%</strong> <b>累计净利润率</b> </div> </div> </div> </div> </div> </div>
以上为html 代码
//年度经营数据总览 function GetYearReportBigDataBYTotal() { debugger; $.ajax({ url: "/paymentWelfare/GetYearReportBigDataBYTotal", type: "GET", data: { cache: false }, dataType: 'json', cache: false, success: function (result) { if (result.status) { debugger; var options = { useEasing: true, //使用缓和效果 useGrouping: true, //使用分组效果 separator: ',', //分离器,数据够三位,例如100,000 decimal: '.', //小数点分割,例如:10.00 prefix: '', //第一位默认数字 suffix: '' //最后一位默认数字 }; new CountUp("totalqty", 0, result.totalqty, 0, 3, options).start(); new CountUp("totalfccount", 0, result.totalfccount, 0, 3, options).start(); new CountUp("totalamt", 0, result.totalamt, 2, 3, options).start(); new CountUp("totalcost", 0, result.totalcost, 2, 3, options).start(); new CountUp("totalprofits", 0, result.totalprofits, 2, 3, options).start(); new CountUp("totalprofitsratio", 0, result.totalprofitsratio, 2, 3, options).start(); $("#year").val(result.year); } } }) }
最后出来如下效果
怎么来做图表
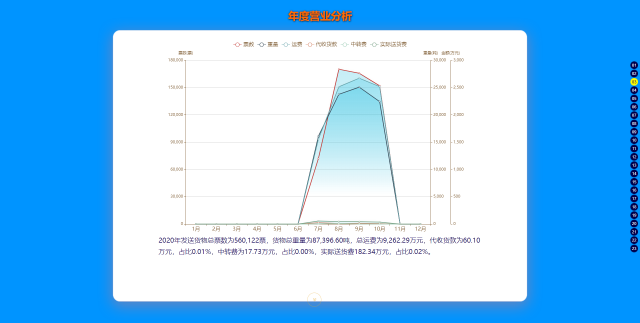
<div class="section section-2"> <div class="title"> <div class="section_content"> <em>年度营业分析</em> <div class="page2_quxtu"> <div id="echarts_ydzb"> </div> <p><span id="year1"></span>年发送货物总票数为<span class="count_up_num" id="totalpiaoshu"> </span>票,货物总重量为<span class="count_up_num" id="totalweight"> </span>吨,总运费为<span class="count_up_num" id="totalyunfei"> </span>万元,代收货款为<span class="count_up_num" id="totaldaishou"> </span>万元,占比<span class="count_up_num" id="totaldaishourstio"> </span>%,中转费为<span class="count_up_num" id="totalzhongzhuan"> </span>万元,占比<span class="count_up_num" id="totalzhongzhuanratio"> </span>%,实际送货费<span class="count_up_num" id="totalsonghuo"> </span>万元,占比<span class="count_up_num" id="totalsonghuoratio"> </span>%。</p> </div> </div> </div> </div>
//年度营运分析 function GetYearReportBigDataBYUnit() { var areaStyle = { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(3, 194, 236, 0.3)' }, { offset: 0.8, color: 'rgba(3, 194, 236, 0)' }], false), shadowColor: 'rgba(0, 0, 0, 0.1)', shadowBlur: 10 } } $.ajax({ url: "/paymentWelfare/GetYearReportBigDataBYUnit", type: "GET", data: { cache: false }, dataType: 'json', cache: false, success: function (result) { debugger; if (result.status) { debugger; if (result.data.length > 0) { var month = []; var piaoshu = []; var zhongliang = []; var yunfei = []; var daishouhuokuan = []; var zhongzhuanfei = []; var shijisonghuofei = []; var totalpiaoshu = 0; var totalweight = 0; var totalyunfei = 0; var totaldaishou = 0; var totalzhongzhuan = 0; var totalsonghuo = 0; var data = JSON.parse(result.data); for (let i in data) { month.push(data[i].month); piaoshu.push(data[i].piaoshu); zhongliang.push((data[i].zhongliang).toFixed(2)); yunfei.push((data[i].yunfei / 10000).toFixed(2)); daishouhuokuan.push((data[i].daishouhuokuan / 10000).toFixed(2)); zhongzhuanfei.push((data[i].zhongzhuanfei / 10000).toFixed(2)); shijisonghuofei.push((data[i].shijisonghuofei / 10000).toFixed(2)); totalpiaoshu += parseInt(data[i].piaoshu); totalweight += parseFloat(data[i].zhongliang); totalyunfei += parseFloat(data[i].yunfei); totaldaishou += parseFloat(data[i].daishouhuokuan); totalzhongzhuan += parseFloat(data[i].zhongzhuanfei) totalsonghuo += parseFloat(data[i].shijisonghuofei); } debugger; var option_ydzb = { tooltip: { trigger: "axis", axisPointer: { type: "cross", label: { backgroundColor: '#6a7985' } } }, legend: { data: ['票数', '重量', '运费', '代收货款', '中转费', '实际送货费'], //selectedMode: 'single', //selected: { // "运费": false, "代收货款": false, "中转费": false, "实际送货费": false, //}, textStyle: { color: "#7c592f", fontSize: 16 }, }, grid: { left: '3%', right: '7%', bottom: '1%', containLabel: true }, xAxis: { axisLabel: { rotate: 0, interval: 0, textStyle: { fontSize: 16, color: '#7c592f' }, formatter: '{value}月', }, //底部分类样式 axisLine: { lineStyle: { color: '#7c592f', }, fontSize: 16 }, type: 'category', boundaryGap: true, data: month }, //右侧数据 Y轴数据 yAxis: [{ name: '票数(票)', type: 'value', axisLine: { lineStyle: { color: '#7c592f' } }, position: 'left', }, { name: '重量(吨)', type: 'value', axisLine: { lineStyle: { color: '#7c592f' } }, position: 'right', }, { name: '金额(万元)', type: 'value', axisLine: { lineStyle: { color: '#7c592f' } }, position: 'right', offset: 60, }, ], series: [ { name: '票数', type: "line", //areaStyle: { normal: {} }, data: piaoshu, yAxisIndex: 0, areaStyle: areaStyle, }, { name: '重量', type: "line", //areaStyle: { normal: {} }, data: zhongliang, yAxisIndex: 1, areaStyle: areaStyle, }, { name: '运费', type: "line", //areaStyle: { normal: {} }, data: yunfei, yAxisIndex: 2, areaStyle: areaStyle, }, { name: '代收货款', type: "line", //areaStyle: { normal: {} }, data: daishouhuokuan, yAxisIndex: 2, areaStyle: areaStyle, }, { name: '中转费', type: "line", //areaStyle: { normal: {} }, data: zhongzhuanfei, yAxisIndex: 2, areaStyle: areaStyle, }, { name: '实际送货费', type: "line", //areaStyle: { normal: {} }, data: shijisonghuofei, yAxisIndex: 2, areaStyle: areaStyle, } ] }; var echarts_ydzb = echarts.init(document.getElementById('echarts_ydzb')); echarts_ydzb.setOption(option_ydzb); window.addEventListener("resize", function () { echarts_ydzb.resize(); }); var year = $("#year").val(); var options = { useEasing: true, //使用缓和效果 useGrouping: true, //使用分组效果 separator: '', //分离器,数据够三位,例如100,000 decimal: '.', //小数点分割,例如:10.00 prefix: '', //第一位默认数字 suffix: '' //最后一位默认数字 }; new CountUp("year1", 0, year, 0, 3, options).start(); var options1 = { useEasing: true, //使用缓和效果 useGrouping: true, //使用分组效果 separator: ',', //分离器,数据够三位,例如100,000 decimal: '.', //小数点分割,例如:10.00 prefix: '', //第一位默认数字 suffix: '' //最后一位默认数字 }; new CountUp("totalpiaoshu", 0, totalpiaoshu, 0, 3, options1).start(); new CountUp("totalweight", 0, (totalweight).toFixed(2), 2, 3, options1).start(); new CountUp("totalyunfei", 0, (totalyunfei / 10000).toFixed(2), 2, 3, options1).start(); new CountUp("totaldaishou", 0, (totaldaishou / 10000).toFixed(2), 2, 3, options1).start(); new CountUp("totaldaishourstio", 0, (totaldaishou / totalyunfei).toFixed(2), 2, 3, options1).start(); new CountUp("totalzhongzhuan", 0, (totalzhongzhuan / 10000).toFixed(2), 2, 3, options1).start(); new CountUp("totalzhongzhuanratio", 0, (totalzhongzhuan / totalyunfei).toFixed(2), 2, 3, options1).start(); new CountUp("totalsonghuo", 0, (totalsonghuo / 10000).toFixed(2), 2, 3, options1).start(); new CountUp("totalsonghuoratio", 0, (totalsonghuo / totalyunfei).toFixed(2), 2, 3, options1).start(); } } }, error: function (XMLHttpRequest, textStatus, errorThrown) { return; }, dataType: "json" }).fail(function (jqXHR, textStatus) { console.log("Ajax Error: ", textStatus); }); }
后台代码如下:
public ActionResult GetYearReportBigDataBYUnit(bool cache = false) { string fileName = "yearData.json"; if (cache == true) { string jsonData = GetData(fileName); if (string.IsNullOrEmpty(jsonData) == false) { return Json(new { status = true, data = jsonData }, JsonRequestBehavior.AllowGet); } } DataTable dt = GetYearReportBigData().Tables[2]; List<yearData> data = new List<yearData> { }; for (int i = 1; i < 13; i++) { DataRow[] dr = dt.Select(string.Format("month='{0}'", i)); if (dr.Length > 0) { data.Add(new yearData { month = dr[0]["month"].ToStr(), piaoshu = dr[0]["piaoshu"].ToInt(), zhongliang = dr[0]["zhongliang"].ToDecimal(), yunfei = dr[0]["yunfei"].ToDecimal(), daishouhuokuan = dr[0]["daishouhuokuan"].ToDecimal(), zhongzhuanfei = dr[0]["zhongzhuanfei"].ToDecimal(), shijisonghuofei = dr[0]["shijisonghuofei"].ToDecimal(), }); } else { data.Add(new yearData { month = i.ToStr(), piaoshu = 0, zhongliang = 0, yunfei = 0, daishouhuokuan = 0, zhongzhuanfei = 0, shijisonghuofei = 0, }); } } string json = data.ToJson(); SaveData(fileName, json); return Json(new { status = true, data = json }, JsonRequestBehavior.AllowGet); }
出来的效果如下:
其实要实现图表的呈现还是非常简单的事情,多去echarts官网去看看学习,会学到各种各样漂亮的图表,大家可以一起学习交流。
下面介绍下怎么去实现漂亮的中国地图并且呈现出数据。
<div class="section section-21"> <div class="title"> <div class="section_content"> <em>全国网点分布图</em> <div class="page21_quxtu"> <!--柱状图位置--> <div id="echarts_map"> </div> <div class="chart44444" id="chart44444"></div> </div> </div> </div> </div>
需要引入js文件
function map() {
myMapChart = echarts.getInstanceByDom(document.getElementById('echarts_map'));
if (myMapChart == undefined) {
myMapChart = echarts.init(document.getElementById('echarts_map'));
}
myMapChart.showLoading({
text: '正在加载数据.....',
color: '#fff',
textColor: '#fff',
maskColor: '#46b3e6',
zlevel: 0
});
$.ajax({
url: "/paymentWelfare/GetSalaryBigDataBYMap",
type: "GET",
data: { cache: false },
dataType: 'json',
cache: false,
success: function (result) {
if (result.status) {
if (result.data.length > 0) {
debugger;
var data = JSON.parse(result.data);
geoCoordMap = $.extend(geoCoordMap, data);
lightProvince = data.provinceList;
$.ajax({
url: "/paymentWelfare/GetYearReportBigDataBYMapSite",
type: "GET",
data: { cache: false },
dataType: 'json',
cache: false,
success: function (result) {
if (result.status) {
if (result.data.length > 0) {
var data = JSON.parse(result.data);
geoData = data;
seriesData();
$.ajax({
url: "/paymentWelfare/GetProvinceCode",
type: "GET",
dataType: 'json',
success: function (result) {
if (result.status) {
if (result.data.length > 0) {
if (result.data == 'china') {
mapSelected = 'china';
}
else {
mapSelected = py_provinceMap[result.data];
}
loadMap(result.data);
}
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
return;
},
dataType: "json"
}).fail(function (jqXHR, textStatus) {
console.log("Ajax Error: ", textStatus);
});
window.addEventListener("resize", function () {
myMapChart.resize();
});
var setProvinceCode = function (provinceCode) {
$.ajax({
url: "/paymentWelfare/SetProvinceCode",
type: "GET",
data: { provinceCode: provinceCode },
dataType: 'json',
cache: false,
success: function (result) {
return;
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
return;
},
dataType: "json"
}).fail(function (jqXHR, textStatus) {
console.log("Ajax Error: ", textStatus);
});
};
myMapChart.on('click', function (ev) {
if (isProvince(ev.name)) {
mapSelected = ev.name
console.log(mapSelected)
loadMap(provinceMap[ev.name]);
}
else if (isCity(ev.name)) {
mapSelected = ev.name;
loadMap(cityMap[ev.name]);
}
else {
mapSelected = 'china'
loadMap(mapSelected)
}
});
}
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
return;
},
dataType: "json"
}).fail(function (jqXHR, textStatus) {
console.log("Ajax Error: ", textStatus);
});
}
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
return;
},
dataType: "json"
}).fail(function (jqXHR, status) {
console.log("Ajax Error: ", status);
});
}地图的实现,echarts官网有非常多的介绍,可以多去官网看看。
多个页面在一个页面展现出来, 实现的是翻页的效果。
<ul class="section-btn"> <li class="cur"><a>01</a></li> <li class=""><a>02</a></li> <li class=""><a>03</a></li> <li class=""><a>04</a></li> <li class=""><a>05</a></li> <li class=""><a>06</a></li> <li class=""><a>07</a></li> <li class=""><a>08</a></li> <li class=""><a>09</a></li> <li class=""><a>10</a></li> <li class=""><a>11</a></li> <li class=""><a>12</a></li> <li class=""><a>13</a></li> <li class=""><a>14</a></li> <li class=""><a>15</a></li> <li class=""><a>16</a></li> <li class=""><a>17</a></li> <li class=""><a>18</a></li> <li class=""><a>19</a></li> <li class=""><a>20</a></li> <li class=""><a>21</a></li> <li class=""><a>22</a></li> <li class=""><a>23</a></li> </ul> <div class="go-btn">«</div>
/*===reset===*/ body{ color:#281767; -webkit-text-size-adjust:none; background:#0094ff; } body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl, dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td,iframe { margin:0; padding:0; } h1,h2,h3,h4,h5,h6 { font-size:100%; } body, button, input, select, textarea { font-family: Tahoma,Arial,Roboto,”Droid Sans”,”Helvetica Neue”,”Droid Sans Fallback”,”Heiti SC”,sans-self; font-size: 62.5%; line-height: 1.5; } h1,h2,h3,h4,h5,h6 { font-size:100%; font-weight: normal; } fieldset,img { border:0; display:inline-block; } address, caption, cite, dfn, em, th, var { font-style: normal; font-weight: normal; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video { display: block; margin: 0; padding: 0; } code, kbd, pre, samp { font-family: courier new,courier,monospace } ol,ul{ list-style:none; } a{ text-decoration:none; color:#222; } a:hover{ color:#000; text-decoration: none;zoom:1} a:active{ color:#666; } sup{ vertical-align:text-top; } sub{ vertical-align:text-bottom; } input,select,button{ vertical-align: baseline; *vertical-align:middle; font-family: tahoma, \5b8b\4f53, arial; font-size: 100%; } input[type=checkbox],input[type=radio]{ vertical-align:middle; margin:0 5px; } input[type="text"], input[type="password"], textarea { outline-style: none; -webkit-appearance: none; } textarea { resize: none; } textarea { overflow: auto; font: 100% tahoma,\5b8b\4f53,arial; } table { border-collapse: collapse; border-spacing: 0; } /*===reset end===*/ html,body{ width:100%; height:100%; overflow:hidden; } .section-wrap { width: 100%; height: 100%; overflow: visible; transition: transform 1s cubic-bezier(0.86,0,0.03,1); -webkit-transition: -webkit-transform 1s cubic-bezier(0.86,0,0.03,1); -ms-transition: -ms-transform 1s cubic-bezier(0.86,0,0.03,1); -moz-transition: -moz-transform 1s cubic-bezier(0.86,0,0.03,1); -o-transition: -o-transform 1s cubic-bezier(0.86,0,0.03,1); } .section-wrap .section { position: relative; width: 100%; height: 100vh; background-position: center bottom; background-repeat: no-repeat; } .section-wrap .section .title { font-size: 40px; font-family: "Microsoft YaHei"; } .put-section-0 { transform: translateY(0); -webkit-transform: translateY(0); -ms-transform: translateY(0); -moz-transform: translateY(0); -o-transform: translateY(0); } .put-section-1 { transform: translateY(-100%); -webkit-transform: translateY(-100%); -ms-transform: translateY(-100%); -moz-transform: translateY(-100%); -o-transform: translateY(-100%); } .put-section-2 { transform: translateY(-200%); -webkit-transform: translateY(-200%); -ms-transform: translateY(-200%); -moz-transform: translateY(-200%); -o-transform: translateY(-200%); } .put-section-3 { transform: translateY(-300%); -webkit-transform: translateY(-300%); -ms-transform: translateY(-300%); -moz-transform: translateY(-300%); -o-transform: translateY(-300%); } .put-section-4 { transform: translateY(-400%); -webkit-transform: translateY(-400%); -ms-transform: translateY(-400%); -moz-transform: translateY(-400%); -o-transform: translateY(-400%); } .put-section-5 { transform: translateY(-500%); -webkit-transform: translateY(-500%); -ms-transform: translateY(-500%); -moz-transform: translateY(-500%); -o-transform: translateY(-500%); } .put-section-6 { transform: translateY(-600%); -webkit-transform: translateY(-600%); -ms-transform: translateY(-600%); -moz-transform: translateY(-600%); -o-transform: translateY(-600%); } .put-section-7 { transform: translateY(-700%); -webkit-transform: translateY(-700%); -ms-transform: translateY(-700%); -moz-transform: translateY(-700%); -o-transform: translateY(-700%); } .put-section-8 { transform: translateY(-800%); -webkit-transform: translateY(-800%); -ms-transform: translateY(-800%); -moz-transform: translateY(-800%); -o-transform: translateY(-800%); } .put-section-9 { transform: translateY(-900%); -webkit-transform: translateY(-900%); -ms-transform: translateY(-900%); -moz-transform: translateY(-900%); -o-transform: translateY(-900%); } .put-section-10 { transform: translateY(-1000%); -webkit-transform: translateY(-1000%); -ms-transform: translateY(-1000%); -moz-transform: translateY(-1000%); -o-transform: translateY(-1000%); } .put-section-11 { transform: translateY(-1100%); -webkit-transform: translateY(-1100%); -ms-transform: translateY(-1100%); -moz-transform: translateY(-1100%); -o-transform: translateY(-1100%); } .put-section-12 { transform: translateY(-1200%); -webkit-transform: translateY(-1200%); -ms-transform: translateY(-1200%); -moz-transform: translateY(-1200%); -o-transform: translateY(-1200%); } .put-section-13 { transform: translateY(-1300%); -webkit-transform: translateY(-1300%); -ms-transform: translateY(-1300%); -moz-transform: translateY(-1300%); -o-transform: translateY(-1300%); } .put-section-14 { transform: translateY(-1400%); -webkit-transform: translateY(-1400%); -ms-transform: translateY(-1400%); -moz-transform: translateY(-1400%); -o-transform: translateY(-1400%); } .put-section-15 { transform: translateY(-1500%); -webkit-transform: translateY(-1500%); -ms-transform: translateY(-1500%); -moz-transform: translateY(-1500%); -o-transform: translateY(-1500%); } .put-section-16 { transform: translateY(-1600%); -webkit-transform: translateY(-1600%); -ms-transform: translateY(-1600%); -moz-transform: translateY(-1600%); -o-transform: translateY(-1600%); } .put-section-17 { transform: translateY(-1700%); -webkit-transform: translateY(-1700%); -ms-transform: translateY(-1700%); -moz-transform: translateY(-1700%); -o-transform: translateY(-1700%); } .put-section-18 { transform: translateY(-1800%); -webkit-transform: translateY(-1800%); -ms-transform: translateY(-1800%); -moz-transform: translateY(-1800%); -o-transform: translateY(-1800%); } .put-section-19 { transform: translateY(-1900%); -webkit-transform: translateY(-1900%); -ms-transform: translateY(-1900%); -moz-transform: translateY(-1900%); -o-transform: translateY(-1900%); } .put-section-20 { transform: translateY(-2000%); -webkit-transform: translateY(-2000%); -ms-transform: translateY(-2000%); -moz-transform: translateY(-2000%); -o-transform: translateY(-2000%); } .put-section-21 { transform: translateY(-2100%); -webkit-transform: translateY(-2100%); -ms-transform: translateY(-2100%); -moz-transform: translateY(-2100%); -o-transform: translateY(-2100%); } .put-section-22 { transform: translateY(-2200%); -webkit-transform: translateY(-2200%); -ms-transform: translateY(-2200%); -moz-transform: translateY(-2200%); -o-transform: translateY(-2200%); } .put-section-23 { transform: translateY(-2300%); -webkit-transform: translateY(-2300%); -ms-transform: translateY(-2300%); -moz-transform: translateY(-2300%); -o-transform: translateY(-2300%); } .put-section-24 { transform: translateY(-2400%); -webkit-transform: translateY(-2400%); -ms-transform: translateY(-2400%); -moz-transform: translateY(-2400%); -o-transform: translateY(-2400%); } /*点*/ /*.section-btn { position: fixed; right: 35px; top: 5%; width: 14px; } .section-btn li { margin-bottom: 12px; background: rgba(255,255,255,0.4); text-align: center; width: 18px; height: 18px; color: #fff; cursor: pointer; border-radius: 50%; } .section-btn li.cur { background: #ffffff; }*/ .section-btn{height: 600px;overflow: hidden;position: fixed;right:6px;top:40%;margin-top: -204px;font-size:12px;} .section-btn li{color: #fff;background:url("../images/page1.png") no-repeat;background-size:100% 100%;width: 23px;height: 23px;text-align: center;margin-bottom: 2px;line-height: 23px;} .section-btn li a{color: #fff;font-family: "Arial";} .section-btn .cur{background:url("../images/page2.png") no-repeat;background-size:100% 100%;} .section-btn .cur a{color:#00024d;} .section-btn li:hover{background:url("../images/page2.png") no-repeat;background-size:100% 100%;} .section-btn li:hover a{color:#00024d;} /*底部箭头*/ .go-btn { opacity: 1; webkit-animation: go-btn 3s cubic-bezier(0.5,0,0.1,1)infinite; -webkit-animation: go-btn 3s cubic-bezier(0.5,0,0.1,1)infinite; -ms-animation: go-btn 3s cubic-bezier(0.5,0,0.1,1)infinite; -moz-animation: go-btn 3s cubic-bezier(0.5,0,0.1,1)infinite; -o-animation: go-btn 3s cubic-bezier(0.5,0,0.1,1)infinite; transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -o-transform: rotate(-90deg); position: absolute; bottom: 10px; left: 48%; width: 40px; height: 40px; border-radius: 100%; line-height: 40px; text-align: center; font-size: 20px; color: #e8a728; border: 1px solid #e8a728; cursor: pointer; overflow: hidden } .go-btn:hover { animation-play-state: paused; -webkit-animation-play-state: paused; -ms-animation-play-state: paused; -moz-animation-play-state: paused; -o-animation-play-state: paused; } @keyframes go-btn { %0,%100 { bottom: 10px; opacity: 1; } 50% { bottom: 50px; opacity: .5 } } @-webkit-keyframes go-btn { %0,%100 { bottom: 10px; opacity: 1; } 50% { bottom: 50px; opacity: .5 } } @-ms-keyframes go-btn { %0,%100 { bottom: 10px; opacity: 1; } 50% { bottom: 50px; opacity: .5 } } @-moz-keyframes go-btn { %0,%100 { bottom: 10px; opacity: 1; } 50% { bottom: 50px; opacity: .5 } } @-o-keyframes go-btn { %0,%100 { bottom: 10px; opacity: 1; } 50% { bottom: 50px; opacity: .5 } } @-o-keyframes go-btn { %0,%100 { bottom: 10px; opacity: 1; } 50% { bottom: 50px; opacity: .5 } }
结束语
以上简单介绍了用到的技术和实现方式,供大家学习交流,我相信很多系统还是需要年报的功能,这样能给系统带来非常多的亮点,让系统有更大的卖点。